Создание сайта в конструкторе бизнес сайтов uKit
Наиболее выгодный подход для экономии бюджета – самостоятельное создание своего сайта. Тем, кто находится в поиске надёжной и простой платформы, стоит обратить внимание на конструктор uKit.

Это российский сервис, нацеленный на работу с малостраничными сайтами, связанными с работой малого и среднего бизнеса: лендинги, визитки, портфолио, небольшие онлайн-магазины и т.п.
Ниже пошагово разберём процесс самостоятельного создания сайтов в конструкторе uKit.
Главная страница и регистрация
На главной странице сайта есть описание основных возможностей платформы, а также ссылки на страницы с прайс-листом, на другие проекты разработчиков (более сложный конструктор uCoz, конструктор онлайн-калькуляторов uCalc, сервис рассылок RuSender и т.д.), блог, страницы в социальных сетях, базу знаний и на форму обратной связи.
Здесь же находится ссылка «Создать сайт».
Она ведет на страницу регистрации. Регистрация новых пользователей осуществляется с помощью классической связки «email+пароль» (адрес электронной почты обязательно нужно будет подтвердить с помощью ссылки в письме). Но вместо этого можно использовать уже имеющиеся аккаунты в социальных платформах: VKontakte, Одноклассники, Disqus, Яндекс, Google и др.
Те, кто ранее создавал сайты в платформе uCoz, могут воспользоваться системой авторизации uID.me.

Для максимальной ясности можно изучить пользовательское соглашение, политику конфиденциальности и договор о хранении учётных данных.
Выбор шаблона
Сразу после завершения процедуры регистрации нового пользователя или после авторизации (если аккаунт уже есть, но сайтов пока нет) система предложит выбрать один из более чем 350 тематических шаблонов.

Реализован удобный поиск и фильтрация, а также опция предпросмотра с переключением на разные типы экранов.
Если предложенные тематики не подходят или нужной ниши/категории нет, выручат универсальные шаблоны. Они легко адаптируются под разные задачи. Хотя при желании можно полностью переделать любой из шаблонов, вне зависимости от его тематики.
Сразу на первом экране выбора можно воспользоваться ссылкой и создать свой сайт из имеющихся страниц в социальных сетях (поддерживается ВКонтакте).

Специальный мастер предложит наиболее подходящий вариант дизайна и перенесёт данные: посты, фотографии, контакты и т.п.
ВАЖНЫЕ ОСОБЕННОСТИ. Все шаблоны в каталоге поддерживают адаптивную верстку, они будут отлично выглядеть на экранах любых устройств – ничего дополнительно предпринимать не нужно. Хотя соответствующие настройки в редакторе есть, о них расскажем ниже.
Некоторые шаблоны имеют сразу несколько цветовых схем (палитр), между которыми можно оперативно переключаться.
Шаблоны в uKit – это скорее тема оформления. То есть, если сменить шаблон уже после наполнения страниц, весь контент останется на месте, поменяется только стилевая составляющая: шрифты, цвета, оформление блоков, анимации и т.п.
Готовое наполнение задаётся только при выборе первого шаблона (в первый раз). К примеру, если сайт посвящен продаже мебели, можно начать с соответствующего тематического шаблона, чтобы получить нужный контент (описания, структуру, изображения и т.п.), а затем уже менять шаблон на любой другой из каталога. Контент и структура при этом будут оставаться прежними, меняться будет только стиль.
Определившись с шаблоном, нужно нажать кнопку «Выбрать этот шаблон» (или просто «Выбрать» в режиме предпросмотра).

Следующий шаг – выбор технического домена, то есть домена третьего уровня. Такие домены можно выбрать в одной из нескольких зон, все они бесплатные. Но нужно понимать, что никаких прав на владение этими доменами вы не получаете, такие адреса слабо ранжируются в поиске, а уровень доверия пользователей к ним значительно ниже.

Вместе с тем, можно задать красивое и легко читаемое, запоминающееся имя. Такую возможность обеспечивают лишь немногие платформы онлайн-конструкторов.
Добавить своё доменное имя (зарегистрировать новое или привязать уже имеющееся) можно только после оплаты любой из подписок конструктора uKit. Но об этом позже.
После указания технического домена (этот шаг можно пропустить, доверив формирования адреса системе, она сгенерирует имя автоматически) происходит переход в редактор сайта.
Работа над сайтом
Для тех, кто впервые работаете с системой, есть интерактивные подсказки.

Окно редактора поделено на две области:
- панель инструментов (они сконцентрированы в левой колонке);
- рабочая область (холст), в которой размещаются элементы сайта и ведётся основная работа.
Страницы сайта в uKit создаются из блоков. Блоки могут быть готовыми (поставляются вместе с выбранным шаблоном, но можно выбирать разные шаблоны и добавлять нужные блоки в избранное, а потом использовать где угодно) или пустыми. Пустые блоки есть в двух вариантах: с готовым контейнером (с отступами) или полностью резиновый (без чёткого выделения центральной колонки).

Некоторые блоки – системные. Например, шапка (хедер) и подвал (футер).
Когда структура блоков готова, их можно наполнить с помощью виджетов. Виджеты в uKit представлены простыми элементами, такими как картинки, разделители, текст, иконки, кнопки, пробелы и т.п., а также более сложными вариантами: таймеры, слайдеры, карточки товаров и записей, формы поиска, меню, спойлеры и т.д.

Часть виджетов поставляется внешними сервисами:
- Конструктор форм и онлайн-калькуляторов uCalc.
- Модуль магазина Ecwid (предлагается как альтернатива встроенному модулю магазина uKit).
- SoundCloud.
- Формы Mailchimp.
- Виджеты соцсетей.
- Блок комментариев Disqus.
- Строки поиска Яндекс и Google.
- Блоки онлайн-карт (тоже Яндекс и Google).
- Виджеты web-чатов JivoSite и LiveChat.
Если нужного виджета нет в наборе, можно задействовать вставку произвольного HTML-кода. Но данная функция рассчитана на профи, поэтому доступна только в максимальном тарифе сервиса.
Чтобы добавить нужный виджет на страницу, достаточно просто перетянуть его из панели инструментов в рабочую область. Блоки и виджеты также просто перемещаются по холсту – простым перетаскиванием.
Чтобы увидеть доступные опции настройки для блока или виджета, нужно выбрать элемент указателем мыши. Соответствующие опции появятся рядом с блоком или отобразятся в панели инструментов.

Блоки можно дублировать, закреплять (сверху или снизу), делать сквозными (для всего сайта или для конкретных страниц), скрывать (в зависимости от режима редактора: на десктопах, на планшетах или отдельно на смартфонах), удалять или оформлять в качестве якорных ссылок (для быстрого перемещения фокуса, например, по ссылкам из меню).
Что касается внешнего вида и оформления блоков, то конструктор предоставляет возможность сменить тип блока (контейнер, резиновый, с полями у виджетов, без полей), задать параметры отступов, условия наполнения элементами (с выравниванием по высоте или по контенту), активировать привязку к экранам (на всю высоту окна или по контенту), изменить фон (для блоков можно использовать сплошную заливку, изображения, онлайн-карты или видеоролики).
Настройки виджетов будут зависеть от их типов. Но разобраться с ними несложно. Всё на русском языке, в опции вынесены только наиболее важные параметры, по каждому элементу предоставляется подробная справочная информация.

Операции выполняются в несколько кликов мышкой.
На некоторых важных функциях стоит остановиться подробнее.
- Для виджета «Картинка» доступен встроенный растровый редактор. Он умеет поворачивать, обрезать и отображать изображения, накладывать маски, фильтры, произвольный текст, фигуры и иконки. Для каждой картинки вы можете задать свои alt-теги.
- Если готового медиаконтента для оформления сайта пока нет, можно воспользоваться встроенным поиском по бесплатному фотостоку Unsplash и по 1,5 десятку библиотек иконок. Плюс, можно использовать картинки из своих аккаунтов в соцсетях.
- Место на диске никак не ограничивается. Можно загружать на хостинг uKit любое количество фотографий и файлов.
- Для виджета «Текст» доступна динамическая смена контента на основании обозначенных условий.
- Для иконок можно настроить собственные анимации и заливку цветом.

Внутри uKit есть система бэкапов. Во-первых, внутри редактора можно оперативно перемещаться по своим действиям вперёд-назад, как в любом текстовом или табличном процессоре. Во-вторых, текущее состояние сайта можно сохранить, чтобы в любой момент до него можно было откатиться. В каждом аккаунте можно создавать до 10 ручных бэкапов. В-третьих, uKit самостоятельно создаёт автоматические резервные копии сайта по специальной схеме, обозначенной в документации. Поэтому у пользователя всегда будет возможность вернуть работоспособный и правильно настроенный сайт, даже если что-то пошло не так.
Создание структуры сайта и страниц
Все необходимые инструменты для этих задач сконцентрированы на вкладке «Страницы».

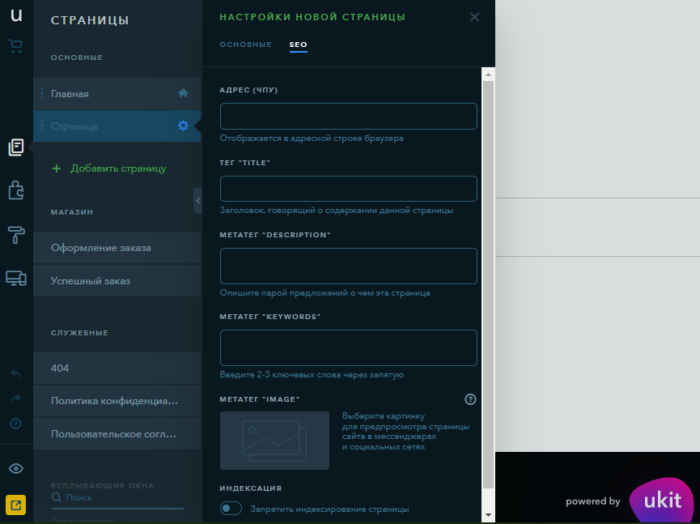
Тут можно оперативно скопировать (дублировать) имеющиеся страницы, удалить их или изменить другие параметры:
- Название (для отображения в списке страниц, при формировании меню можно называть страницы как угодно).
- Мета-теги (тайтл, дескрипшн, ключевые слова).
- Превью страницы (изображения, которые показываются при проставлении ссылок в социальных сетях и мессенджерах).
- Выбор в качестве главной.
Помимо стандартных страниц, можно настроить:
- Служебные страницы (стандартное пользовательское соглашение, политика конфиденциальности, страница ошибки 404/материал не найден и т.п.);
- Всплывающие окна (с указанием детальных условий показа и формированием нужного набора полей).
- Страницы новостного раздела (корпоративного блога, такие страницы формируются как в CMS-системах, на основе типовых полей, без задействования онлайн-конструктора).
- Страницы товаров и модуля магазина (оформление заказа, страница успешного заказа).
Настройки дизайна
Во вкладке «Дизайн» можно централизованно изменить отдельные параметры внешнего вида сразу для всего сайта: шрифтовые пары, цвета (цветовые схемы) и анимации. Плюс, можно активировать опцию специальной версии сайта для слабовидящих, показ кнопки «Наверх» и сквозных блоков «Подвал» и «Шапка».

Чтобы скрыть отдельные блоки для конкретного типа устройств, нужно переключить редактор на нужный вид экрана. Делается это во вкладке «Адаптивная версия сайта». У uKit используется сразу три точки останова:
- Экраны планшетов (здесь в нужных вам блоках можно реализовать двухколоночную сетку виджетов).
- Экраны ПК.
- Экраны телефонов/смартфонов (только одноколоночная сетка).
Для того, чтобы увидеть результат глазами конечных пользователей, нужно перейти в режим предпросмотра и переключиться на нужный тип устройства.

На что конкретно нужно обратить внимание при наполнении сайта
Нужно заменить стандартные тексты, поставляемые вместе с шаблоном, на уникальные, которые максимально релевантны тематике сайта и соответствуют предпочтениям его пользователей.
Обязательно прописываются мета-теги (тайтл и дескрипшн), чтобы улучшить показатели индексирования поисковыми системами.
Актуализируются контактные данные. Если на сайте используются ссылки на сторонние ресурсы, например, ссылки на аккаунты в социальных сетях или в мессенджерах, если задействованы формы и кнопки (в том числе кнопки заказа обратного звонка, онлайн-чаты и т.п.) – надо проверить их работоспособность.
Контактную информацию вообще логично оформить сквозным блоком, например, в подвале или в шапке.
Чтобы все изменения были сохранены и начали отображаться на страницах конечных пользователей, нужно опубликовать сайт.
Важные моменты при работе с виджетами
Разберём пример правильной настройки кнопок заказа обратного звонка и форм обратной связи.
Например, на сайте надо разместить карточки товаров с ценами. Для этого можно использовать виджет «Базовая карточка» или просто обычную «Кнопку» под картинкой. В настройках карточки активируется опция «Кнопка».

В нижней части карточки появится кнопка, которая автоматически будет ссылаться на одно из всплывающих окон, поставляемых вместе с шаблоном. Вместо ссылки на всплывающее окно для кнопки можно задать любую внешнюю ссылку или переадресацию на одну из страниц сайта.
Все нужные опции сконцентрированы в настройках формы всплывающего окна. Перейти к их настройке можно через вкладку «Страницы» или через всплывающую подсказку.

В разделе настроек «Форма» можно задать нужный набор полей: email, номер телефона, имя пользователя, поле для комментария, готовое согласие на сбор персональных данных и т.п.
Тут же можно изменить текст, показываемый после успешной отправки заявки.
Самый главный раздел настроек – «Куда отправлять». Здесь нужно указать актуальный адрес email. Именно на него придёт заявка из формы.
При желании можно подключить обмен данными с CRM-системой, условия появления (по времени, по скроллу, при обнаружении попытки закрытия страницы) и сбор статистики (при наличии подключённых систем аналитики Google и/или Яндекс).
По аналогии настраиваются виджеты произвольных кнопок и встраиваемых форм обратной связи.
Ещё один удобный формат связи с клиентами – кнопка заказа звонка.

Соответствующий виджет перетягивается в правую нижнюю часть экрана. В настройках аккаунта привязывается номер телефона. Без него виджет работать не будет. Теперь можно настроить анимации кнопки, её внешний вид и выбрать поля формы заказа: согласие на сбор данных, указание имени и выбор удобного времени звонка.
Для кнопки заказа можно также настроить интеграцию с CRM-системами и подключить сбор статистики. Теперь в случае оставления заявки клиентом на телефон владельца сайта придёт оперативное SMS-уведомление с данными для совершения ответного звонка.
Для общения с клиентами в онлайн-чатах нужно задействовать соответствующие виджеты сторонних сервисов. Для их активации потребуется создание новых аккаунтов (или подключение имеющихся, если вы уже пользуетесь/пользовались данными решениями на других сайтах) в соответствующих сервисах.
Другие настройки сайта в панели
Часть важных настроек вынесена в панель управления. Перейти в эту панель можно кликнув на иконку «U» в левом верхнем углу конструктора.

Здесь вы сможете:
Привязать имеющийся или зарегистрировать новый домен второго уровня (вы будете официальным владельцем этого доменного имени)

Подключить и просматривать статистику

Проверить готовность к SEO-продвижению в специальном мастере

Добавить сайт на индексирование в поисковые системы

Настроить параметры оптимизации изображений и подгрузки контента, задать редиректы и другие SEO-опции

Запустить рекламные кампании и автоматическое продвижение (рекламный модуль)

Все эти и многие другие действия в uKit выполняются в несколько кликов – автоматически или с минимальным участием пользователя. Специальные знания не нужны.
Плюсы и минусы конструктора uKit
Главное достоинство платформы uKit – это её простота и понятность. С её помощью любой желающий сможет быстро и без каких-либо проблем запустить красивый и функциональный сайт: лендинг, визитку, портфолио, интернет-магазин.
Процесс пойдёт ещё быстрее, если у будущего владельца сайта есть страницы в социальных сетях.
Даже интеграции со сторонними сервисами в uKit выполнены максимально просто. Подключение аналитики, добавление сайта в панели вебмастера, задействование внешних CRM, систем рассылок и т.п. выполняется на полуавтомате.
Всё необходимое поставляется в комплекте: SEO-мастер (который автоматически проверяет готовность сайта), рекламный модуль, бесплатные SSL-сертификаты (для HTTPS-версии сайта), покупка домена прямо в панели без необходимости ручной привязки и т.д. Можно даже принимать онлайн-оплату от клиентов (имеется бесплатная встроенная CRM-система для отслеживания заказов) и т.п.
Хостинг не имеет лимитов – ни по месту на диске, ни по количеству страниц, ни по объёму трафика. Страницы грузятся очень быстро. А при желании их можно ускорить за счёт специальных технических оптимизаций.
Простота uKit – это одновременно и минус платформы. Профессионалы не смогут найти здесь широкого перечня интеграций на все случаи жизни, специальных инструментов для создания уникального дизайна и т.п. В модуле магазина нет возможности массовой загрузки товаров, а также интерфейсов для обмена данными с учётными системами.
Платные тарифы
У uKit нет бесплатных подписок, но имеется двухнедельный триал. За это время можно изучить все возможности системы. Даже если триал закончится, в любой момент можно создать новый сайт, у которого будет отсчитывать новый тестовый период.

Платные подписки – от 2,5 $/месяц до 15 $/месяц. Всё будет зависеть от нужного функционала и времени предоплаты. Чем больше заплатить сразу, тем выгоднее подписка в пересчёте на месяц.
В любом тарифе доступны резервные копии, безлимитный хостинг, подключение своего домена, бесплатные email и SMS-уведомления из форм, а также профессиональная техподдержка.
Больше подробностей – в нашем отдельном обзоре uKit.
Вывод
Процесс создания любого сайта в конструкторе uKit максимально прост, никакие особые знания для его освоения не требуются. Именно поэтому uKit идеален для новичков и для представителей бизнеса, которые не хотят привлекать к созданию сайта сторонних специалистов.
Внутри платформы uKit всё можно сделать своими руками. Даже если что-то не получается, всегда можно обратиться к техподдержке. Она поможет словом или делом (например, разработку сайта «под ключ» можно заказать у собственного web-агентства uKit – Divly).

Комментарии