Пошаговое создание сайта в онлайн конструкторе от Wix (Викс)
В Wix можно создать сайт любого типа: сайт-визитку, лендинг, блог и интернет-магазин. Мы опишем основные элементы интерфейса и пошагово покажем процесс создания сайта-визитки, при этом сделаем это абсолютно бесплатно.

В настоящий момент Wix внедрил ряд ограничений для клиентов с РФ. В частности блокируется возможность приема платежей для клиентов из России. На данный момент, мы рекомендуем вам обратить внимание на uKit.
Создание сайта на Wix – подготовка
Для начала создадим пользовательский профиль. Для этого:
- На главной странице официального сайта Wix переходим по ссылке «Начать сейчас».
- Заполняем форму регистрации и получаем доступ к личному кабинету пользователя конструктора.

Кроме того на платформу Wix можно войти с помощью аккаунта Facebook или Google.
Выбор и редактирование шаблона
Рассматриваемый конструктор предоставляет два варианта создания сайта:

Как сделать сайт на WIX - с помощью искусственного интеллекта или самостоятельно?
- С помощью Wix ADI – генератора сайтов на основе искусственного интеллекта. Этот инструмент автоматически формирует нужный вариант интернет-ресурса, отвечающий характеристикам, которые пользователь указывает в брифе. Поиграться можно, но создавать сайт таким образом не рекомендуем.
- Самостоятельно – выбор одного из нескольких сотен шаблонов, доступных в коллекции Wix. В ней все шаблоны рассортированы по тематическим категориям, популярности и новизне.
Чтобы самостоятельно подобрать вариант дизайна, нажмите на кнопку «Выбрать шаблон» и найдите в каталоге оптимальный образец.

Для более быстрого подбора воспользуйтесь встроенным поисковиком и системой фильтрации шаблонов по тематическим категориям.
Выбрав нужный вариант дизайна, перейдите по ссылке «Редактировать». Продемонстрированный ниже шаблон идеально подходит нам благодаря большой коллекции блоков на главной странице, которые понадобятся при создании лендинга.
А также благодаря наличию встроенных разделов с блогом и интернет-магазином, включающим в себя весь необходимый функционал. Это позволяет подогнать шаблон под имеющиеся потребности с минимальным количеством правок.

Пошаговая инструкция по созданию сайта-визитки на Wix
В конструкторе сайтов Wix каждый шаблон поставляется с определенным количеством страниц по умолчанию, заполненных демонстрационным контентом. Страницы и их содержимое можно удалить или добавить новые.
Если после регистрации вы вышли из своей учетной записи Wix, то для повторного доступа к шаблону вновь авторизуемся в системе конструктора. После этого кликаем по кнопке «Действие с сайтом» и выбираем пункт «Редактировать».

Ранее в обзоре конструктора мы рассказывали о всех основных элементах интерфейса и функциональных вкладках, поэтому сейчас мы не будем на этом останавливаться и сфокусируемся на работе по созданию сайта.
Сайт-визитка состоит из трех страниц: «Главная», «О компании» и «Контакты». На их примере мы и рассмотрим процесс создания интернет-ресурса данного типа.
Главная страница
- В редакторе шаблона переходим на страницу «Главная».
- Кликом выделяем логотип, редактируем его текст и стиль (диалоговое окно «Настройка текста»).В этом же диалоговом окне можно применить к тексту один из встроенных эффектов.

- Затем кликаем по меню. Нажимаем кнопку «Настроить», удаляем ненужные или добавляем в панель навигации нужные пункты.

- В меню, вызываемом правой кнопкой мыши, выбираем пункт «Изменить дизайн хедера».

- В коллекции готовых вариантов дизайна хедера выбираем нужный цвет.

- В боковом меню переходим в раздел «Добавить» - «Полоска» - «Услуги». Вставляем элемент ниже хедера и редактируем содержимое полоски.

- Скролим шаблон страницы вниз и сдвигаем все полоски вплотную к хедеру.В редакторе Wix элементы на странице можно перетаскивать не только мышкой, но и перемещать их вверх или вниз с помощью соответствующих кнопок. Они доступны при активном режиме уменьшенного масштаба.

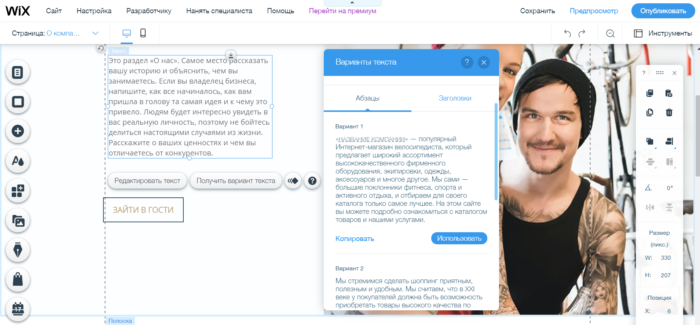
- Изменяем текст блока «О нас». Чтобы получить варианты текста, которые можно быстро отредактировать, выделяем блок и переходим по одноименной ссылке. В текстовое поле вводим ключевые слова, характеризующие тематику сайта, и нажимаем кнопку «Создать текст».

- Копируем понравившийся вариант и заменяем им текстовое содержимое блока «О нас».

- Выделяем кликом текстовый блок, нажимаем на ссылку «Редактировать текст» и вставляем скопированный блок. Затем вставляем название своего сайта.
Таким же образом редактируются и все остальные текстовые блоки главной страницы. 
- Если не нравится фоновый рисунок блока, тогда кликаем по нему и переходим по ссылке «Изменить фон полоски». В появившемся диалоговом окне подбираем новое изображение.
Конструктор сайтов Wix предоставляет обширную коллекцию фото и видео по разным тематикам. 
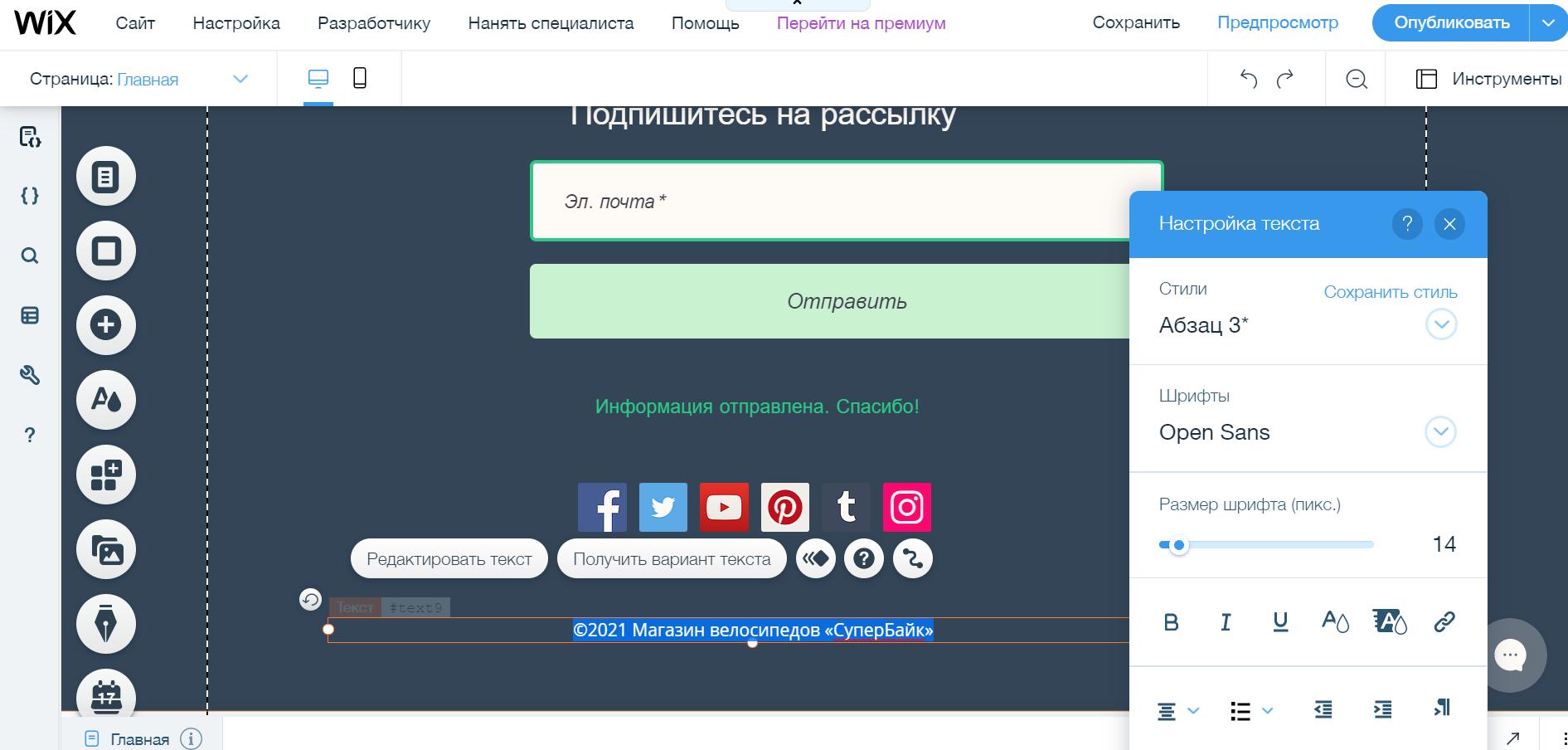
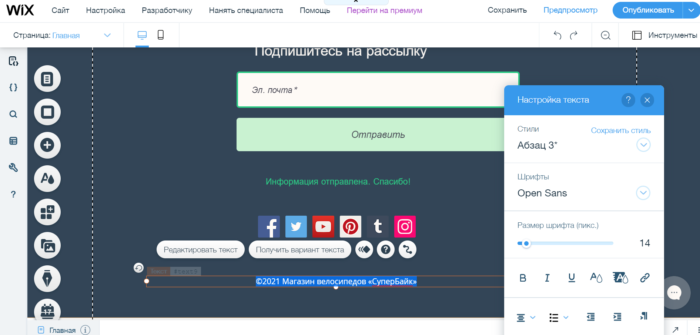
- В футере раздел с социальными кнопками оставляем без изменений. Но поменяем шаблон формы подписки на новостную рассылку. Для этого выделяем блок, кликаем по иконке «Дизайн» и выбираем нужный вариант.

- Затем меняем название сайта в блоке копирайта и главная страница готова.

Страница «Контакты»
В состав выбранного нами шаблона входит страница контактов. Поэтому мы не будем создавать ее повторно, а используем уже имеющийся экземпляр.
- Переходим на страницу «Контакты». Хедер страницы оставляем без изменений.

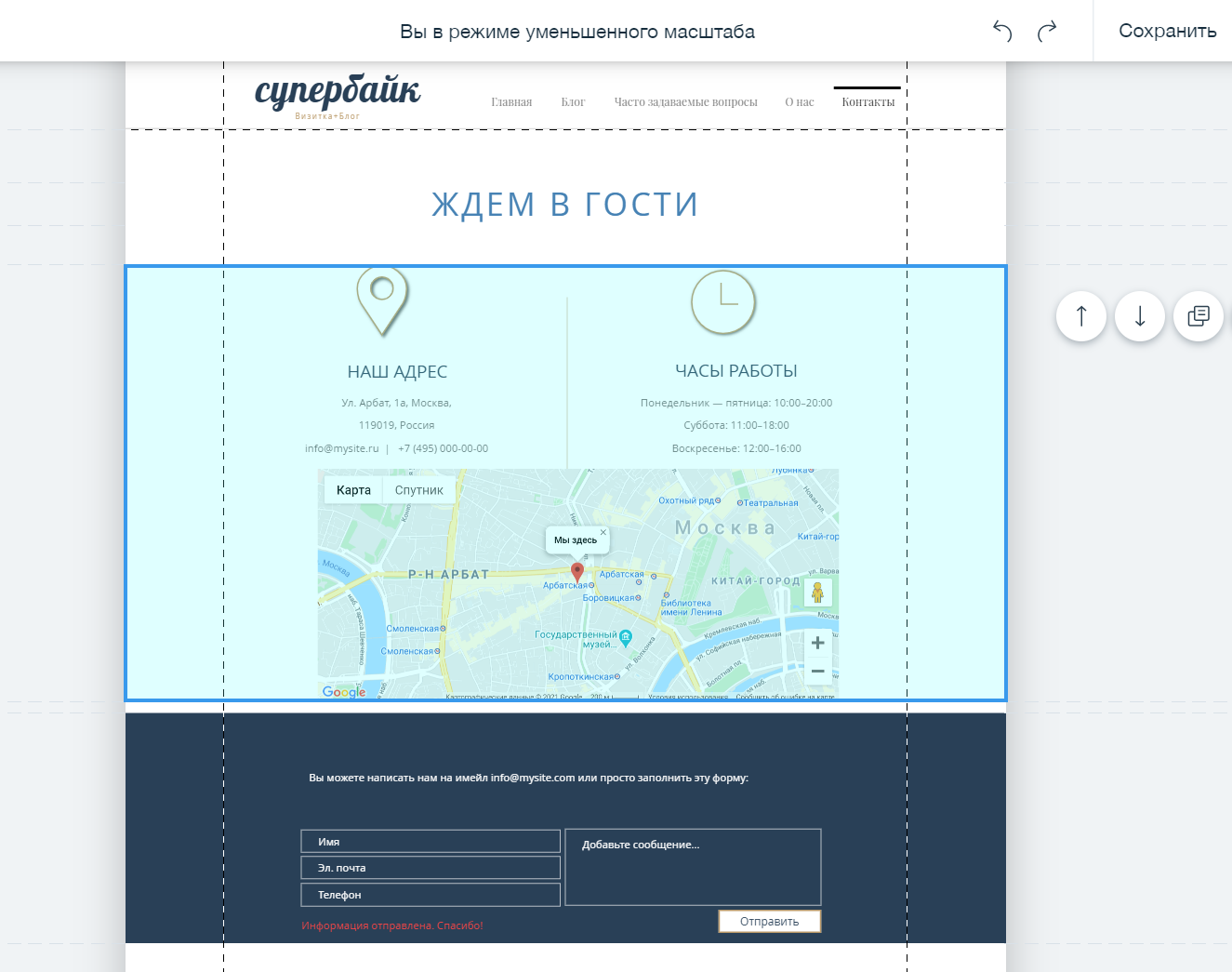
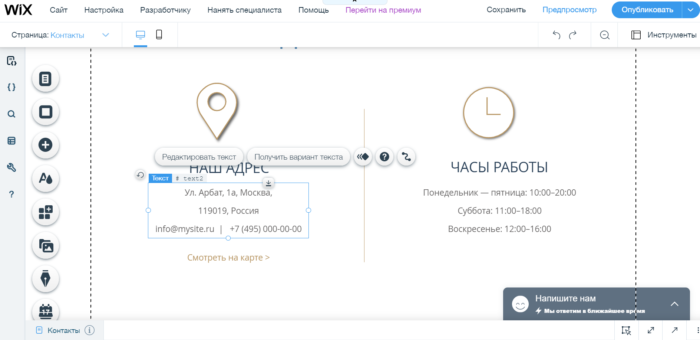
- Переходим ко второму разделу – «Ждем в гости». Здесь изменим цвет текста названия блока.

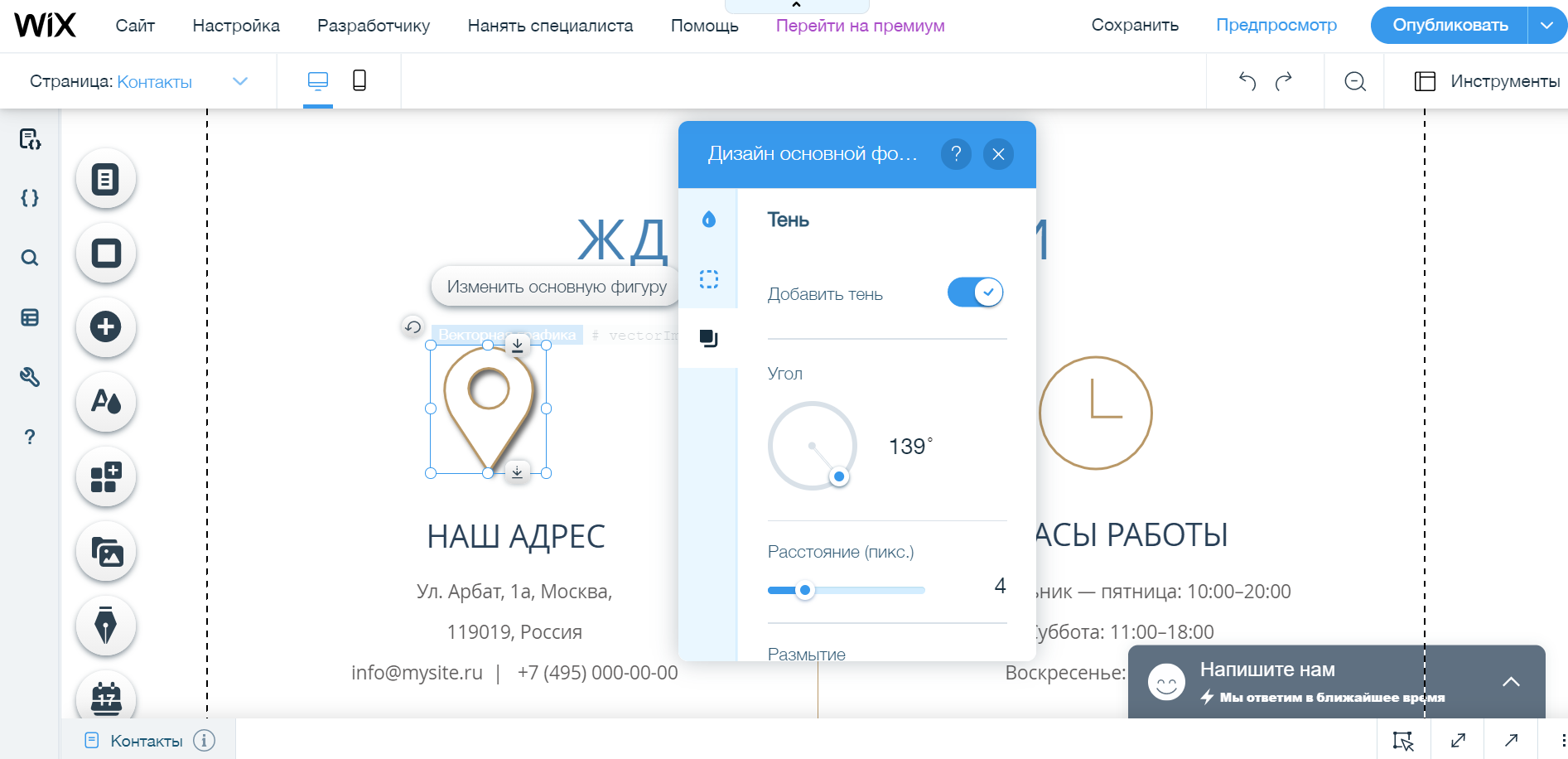
- Блоки «Наш адрес» и «Часы работы» также делаем более заметными. Увеличим их значки и добавим к ним эффект тени.

- Изменяем адрес и часы работы.

- Текстовое содержимое также сделаем более заметным, увеличив размер шрифта, изменив цвет и добавив подложку.
- Из раздела «Наш адрес» удаляем ссылку «Смотреть на карте».
- После этого поднимем виджет Google Карт выше контактной формы.

- Выделяем блок с интерактивной картой и переходим по ссылке «Настроить адреса».
- Затем в появившемся диалоговом окне указываем расположение своего магазина и изменяем надпись над маркером интерактивной карты.

- Из контактной формы, которую мы переместили ниже, удаляем поле «Телефон» и изменяем заголовок. Для этого выделите это поле и нажмите на клавиатуре клавишу Delete.

- Если не устраивает заданное по умолчанию оформление формы, то для его смены выбираем один из шаблонов. Они становятся доступны после нажатия на кнопку «Дизайн», которая отображается возле выделенного элемента.

- Кликом мыши выделяем панель социальных ссылок и нажимаем на кнопку «Подключить соцсети».
- В появившемся окне удаляем (добавляем или меняем на новые) иконки социальных платформ и прописываем адреса своих страниц в социальных сетях.

- После этого поднимаем текстовый блок копирайта немного выше и страница контактов готова.
Страница «О нас»
В качестве заготовки используем вариант страницы, входящий в состав выбранного шаблона Wix.
- В редакторе шаблона открываем страницу «О нас».
- Затем переходим в раздел бокового меню «Добавить» и в перечне элементов выбираем «Текст».

- Выбираем вариант написания и кликаем по нему два раза. После этого текстовый блок добавится на страницу.

- Таким же образом добавляем заголовок. После чего редактируем текстовое содержимое обоих блоков, и если нужно, то изменяем их размер и расположение.

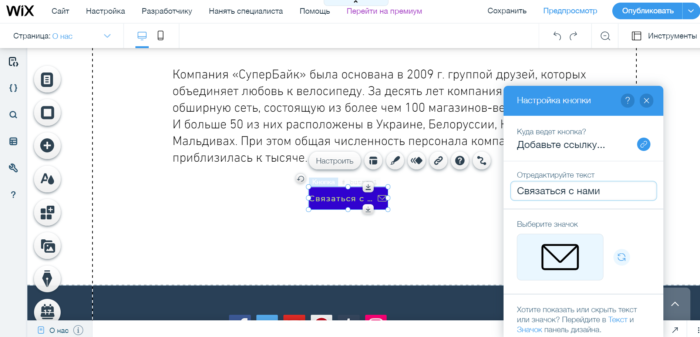
- Ниже блока с описанием компании добавляем кнопку.

- Изменяем ее надпись.

- После этого привязываем к созданной кнопке ссылку на страницу «Контакты».

Настройка приложений
Конструктор сайтов Wix предоставляет обширную коллекцию инструментов для расширения нативного функционала шаблона и интеграции создаваемого сайта со сторонними сервисами и платформами. Приложения доступны в Wix App Market. Они разделены на следующие категории:
- «Сбор лидов» - инструменты для сбора данных о пользователях.
- «Анализ трафика» - приложения для сбора статистики по сайту.
- «Взаимодействие» - инструменты для выстраивания взаимосвязи с пользователями и клиентами.
- «Маркетинг» - инструменты для продвижения сайта.
- «Интернет-магазин» - функционал для расширения возможностей торговых интернет-ресурсов.
- «Услуги и события» - виджеты для предварительной записи клиентов, бронирования отелей и т.д.
- «Медиа и контент» - инструменты для публикации и работы с различными типами контента, представленного на сайте.
- «Элементы дизайна» - инструменты для добавления на страницу новых элементов и их оформления.
- «Коммуникация» - виджеты форумов, чатов, отзывов и других средств коммуникации с пользователями сайта.
Подключение приложения Wix Chat
В качестве примера рассмотрим добавление на страницу Wix Chat. Подключение других приложений происходит по тому же принципу. Для этого:
- В редакторе шаблона переходим в раздел «Добавить приложение», который расположен в боковом меню слева.

- В перечне находим Wix Chat и нажимаем на ссылку «Добавить».

- Кликаем по элементу приложения на странице и в появившемся диалоговом окне переходим по ссылке «Начать».

- В настройках переходим в раздел «Хедер» и загружаем изображение, которое будет отображаться вверху окна чата.

- Затем настраиваем пречат-форму для сбора контактных данных лидов и текст приветствия.

- После этого выбираем форму иконки чата и ее расположение на странице.

- На вкладке «Дизайн» устанавливаем шрифт текста хедера и сообщений, подложку и т.д.

Переписка с пользователями отображается в панели управления сайтом (раздел «Входящие»).

SEO-оптимизация
Для поисковой оптимизации страницы сайта:
- В боковом меню редактора переходим в пункт «Страницы» - «Главная» - «SEO».

- Здесь задаем слаг URL веб-страницы, заголовок и метаописание.

- На вкладке «Доп. SEO» добавляем разметку и метатеги.

Для удобства значения метатегов уже заданы по умолчанию.
Также для поисковой SEO-оптимизации можно воспользоваться встроенным мастером. Он доступен в панели управления сайтом.

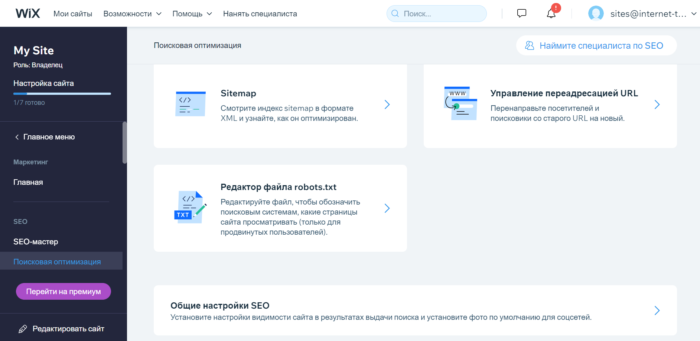
Чтобы отредактировать файлы sitemap.xml и robots.txt, переходим в раздел административной панели Wix «Поисковая оптимизация».

Подключение домена
По умолчанию созданные с помощью конструктора Wix интернет-ресурсы размещаются на домене третьего уровня. Например: https://sites432.wixsite.com/superbike-visitka
Но можно использовать и собственное доменное имя первого уровня. Для его подключения:
- В панели управления возле названия сайта нажимаем на ссылку «Подключить домен».

- Переходим по ссылке «Подключить существующий домен».

- Оплачиваем один из премиальных тарифных планов и привязываем свой домен к сайту, созданному с помощью конструктора Wix.

Покупка нового домена
Чтобы привязать сайт к новому домену:
- В панели управления возле названия сайта нажимаем на ссылку «Подключить домен».
- Выбираем вариант «Купить новый домен».
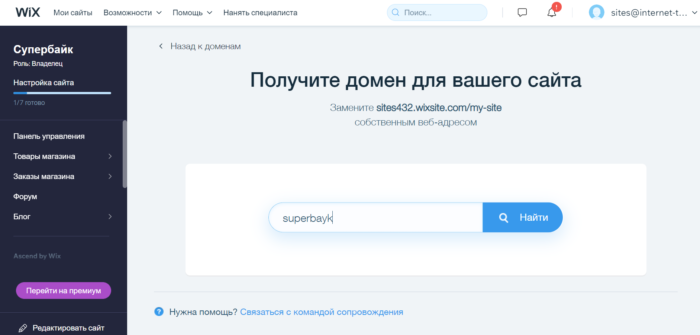
- Проверяем, не занят ли домен – для этого вводим его имя в текстовое поле и нажимаем кнопку «Найти».

- Если доменное имя не занято, то кликаем по кнопке «Получить домен».

Конструктор сайтов Wix предоставляет бесплатный домен в тарифных планах «Базовый», «Безлимитный» и VIP.
- Чтобы подключить подобранный домен к сайту, нужно перейти на платный тарифный план конструктора сайтов Wix. Для этого в появившейся форме кликаем по ссылке «Перейти на премиум».

- Выбираем подходящий тарифный план, оплачиваем его и получаем уникальное доменное имя сроком на один год совершенно бесплатно.

Редактирование мобильной версии сайта
Все шаблоны, доступные в коллекции конструктора сайтов Wix, максимально адаптированы под мобильные устройства. К тому же дизайн мобильной версии шаблона можно подогнать в редакторе. При этом внесенные изменения никак не отразятся на десктопной версии сайта.
Для редактирования мобильной страницы:
- Переходим в мобильный режим редактора.

- Кликаем по тексту логотипа и немного уменьшаем размер шрифта.

- Чтобы скрыть ненужный элемент на мобильных устройствах, выделяем его в редакторе. После чего кликаем по иконке «Скрыть блок».

- Все скрытые элементы перечислены в одноименном разделе бокового меню.

Запуск сайта
После настройки и наполнения сайта контентом пришло время его опубликовать. В результате этого созданный интернет-ресурс станет доступен для пользователей и поисковых систем. Для этого в редакторе шаблона нажимаем на кнопку «Опубликовать», которая расположена в правом верхнем углу.

Но перед этим:
- Проверяем, что создали все страницы сайта.
- Удостоверяемся в том, что разместили весь необходимый контент.
- Проверяем контент и страницы на наличие ошибок в надписях на элементах, а также в тексте публикаций.
- Переходим по всем навигационным ссылкам и убеждаемся в том, что они ведут на нужные страницы и разделы сайта.
- Тестируем корректность отображения макета страниц на мобильных и десктопных устройствах.
- Подключаем счетчики Яндекс.Метрики и Google Analytics.
- Привязываем домен.
- Публикуем сайт.
Ссылка на готовый сайт, созданный с помощью конструктора Wix.

Что в итоге?
С помощью Wix создание сайтов превращается в простой процесс. При этом данный конструктор снабжает вебмастеров всем необходимым функционалом, который по своим возможностям превосходит популярные CMS.
Кроме этого в коллекции конструктора Wix представлено большое количество шаблонов. В том числе и подходящих для запуска узкоспециализированных коммерческих интернет-ресурсов. Даже из таких специфических ниш, как пекарни, кофейни, прачечные и магазины велосипедов.
К тому же предоставляемые конструктором Wix варианты дизайна адаптированы под мобильные устройства. А также оптимизированы под основные стандарты SEO, выдвигаемые поисковыми системами.















































Комментарии
Добрый день, пробовола создать сайт 2 года назад не понравилось не спросить не написать. Зашла сейчас скажу что изменили все наконец можно обратиться, посмотреть и прочитать по русски, спасибо всем!!!
с чего начать? где пройти эту регистрацию????
Для меня так и осталось вопросом: если я создаю сайт через викс, какие у меня ограничения? если я купила, допустим. шаблон, все оформила, есть ли абонентская плата, какие ограничения по количеству информации, которую я могу добавить, сколько вкладок могу создать, и могу ли вообще (может это сайт одной странички выйдет)
Фигня какая-то,я не конструктор. 1.-Очень долго грузится на комп. 2.- С мучениями создал сайт, так после того , вообще не загружается на комп. 3.- Не найдешь как и кому написать о проблемах сайта.
Спасибо за отзыв.