Как создать интернет-магазин на Wix
В материале описывается пошаговое создание интернет-магазина на Wix и он является продолжением статьи по созданию сайта-визитки. В данной руководстве используется тот же шаблон, но сделан акцент на функционале и настройке онлайн магазина.
Пошаговая настройка магазина
В состав шаблонов интернет-магазинов, предоставляемых конструктором сайтов Wix, уже входит весь необходимый торговый функционал. Но его также можно добавить в любой вариант дизайна, доступный в каталоге конструктора.
Включение магазина и загрузка товара
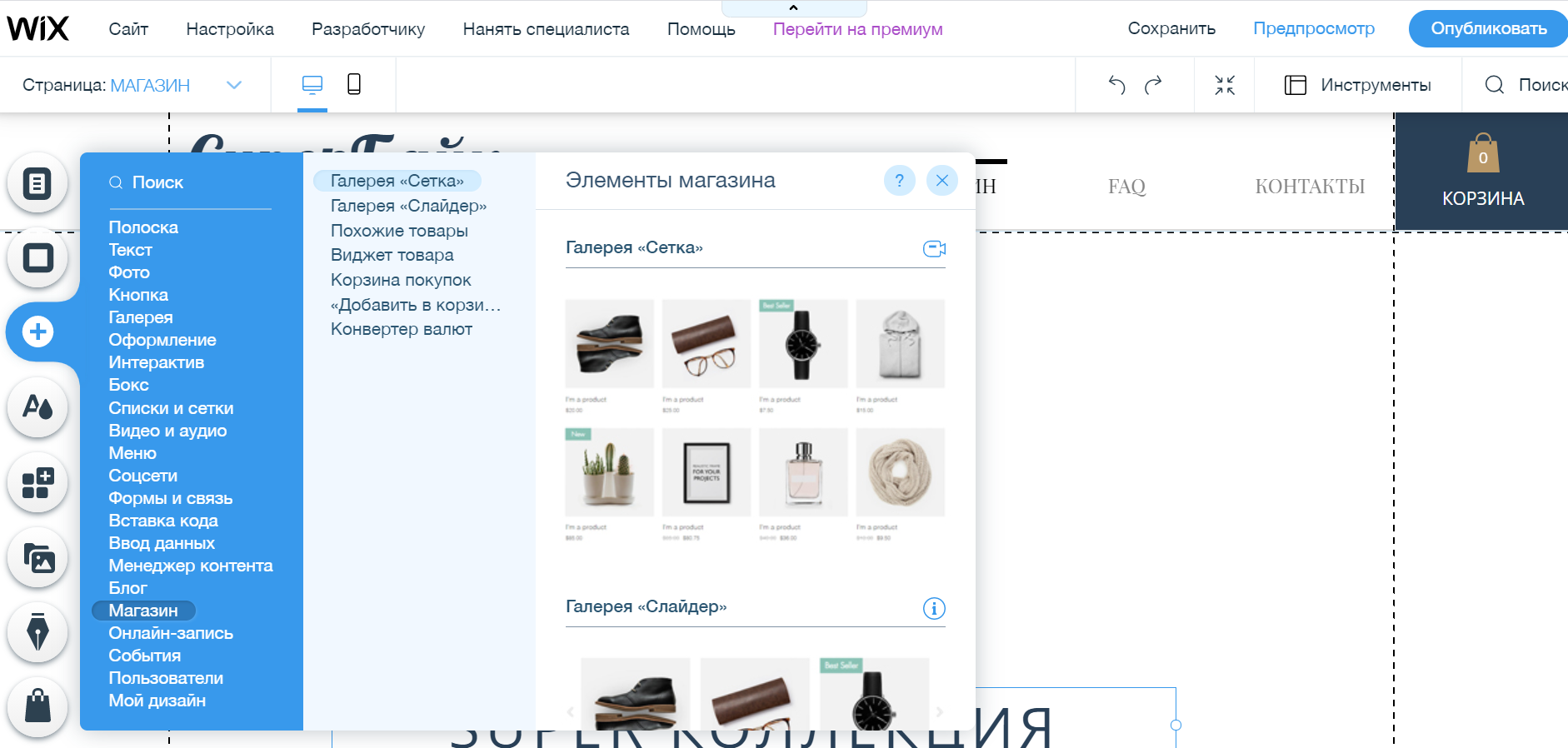
- В боковом меню редактора шаблона нажимаем на кнопку «Добавить» и выбираем пункт «Магазин».

- В левом боковом меню нажимаем на кнопку «Магазин» и кликаем по ссылке «Добавить на сайт».

- Ждем, пока установится приложение. После чего попадаем в мастер настройки интернет-магазина.

- Начнем с добавления товаров. Для этого в диалоговом окне мастера настройки нажимаем на соответствующую кнопку.

- Каталог создаваемого интернет-магазина уже содержит несколько тестовых товаров. Их можно отредактировать или удалить. Для добавления нового товара нажимаем на ссылку «+Новый товар». Она расположена в правом верхнем углу панели управления.

- Затем выбираем тип товара (цифровой или физический).

- Вводим название (марку) товара, загружаем его изображение. Если нужно изменить размеры изображения товара , то в его окне кликаем по иконке карандаша.

- После этого в новом окне откроется встроенный в Wix редактор изображений «Фотостудия». Его возможностей достаточно для быстрого кадрирования, изменения размера, добавления на изображение текста и т.д.

- Редактируем наименование товара. Затем вводим или выбираем название ленточки, устанавливаем цену и описание.

- Ленточка – это ярлык, который будет отображаться рядом с товаром. Варианты его значений: распродажа, новая коллекция, ограниченное количество и т.д. Изменения содержимого ленточки коснется всех товаров, помеченных конкретным ярлыком.

- Если нужно, добавляем в карточку товара блоки с дополнительной информацией о нем . А также форму комментирования, с помощью которой клиенты смогут указать дополнительные пожелания к комплектации товара, цвету, гравировке и т.д. После этого переходим к описанию характеристик товара . Для этого кликаем по ссылке «+Добавить параметры».

- В поле «Название параметра» указываем «Цвет», выбираем формат отображения параметров (списком или в виде цветовой палитры). В списке «Ассортимент» задаем доступные расцветки товаров и жмем на кнопку «Добавить».

- В блоке «Учет товаров и доставка» задаем артикул – уникальный идентификатор для отслеживания и управления остатками товара и его спецификациями.
После этого активируем параметр «Редактировать цену и вести учет каждого варианта». 
- В появившемся окне задаем наценку для каждой спецификации (варианта) товара.
Здесь же можно указать вес товара в упаковке для каждой конкретной комплектации. 
- В верхней части окна активируем параметр «Вести учет», выделяем нужную модель, кликаем по ссылке «Редактировать запас», проставляем количество имеющегося на складе товара и нажимаем кнопку «Сохранить».

- После этого переходим в раздел бокового меню «Страницы»-«Магазин» и переименовываем страницу Shop.

- Затем в настройках страницы кликаем по кнопке «Сделать главной».

- В результате предыдущего действия магазин станет домашней страницей сайта. Поэтому страницу «Главная» удаляем в корзину.

Кастомизация шаблона магазина
Покажем вам основной алгоритм кастомизации и настройки основных страниц, относящихся к электронной коммерции.
Добавление новых блоков
Для примера рассмотрим, как добавить на главную страницу галерею с акционными товарами, продаваемыми со скидкой. Для этого делаем следующее:
- На главной странице интернет-магазина сдвигаем слайдер вниз, чтобы освободить место под новую галерею. Это лучше делать в режиме уменьшенного масштаба.

- Затем в боковом меню редактора переходим в раздел «Добавить» - «Магазин» «Галерея сетка» и добавляем элемент методом перетаскивания.

- Размещаем галерею под хедером страницы.
- Копируем надпись «SUPER коллекция».

- Размещаем дубликат выше новой галереи и меняем его текст на «Акционные товары».

- Наводим курсор на область галереи и переходим по ссылке «Настроить» - «Коллекции» и нажимаем на кнопку «Добавить новую».

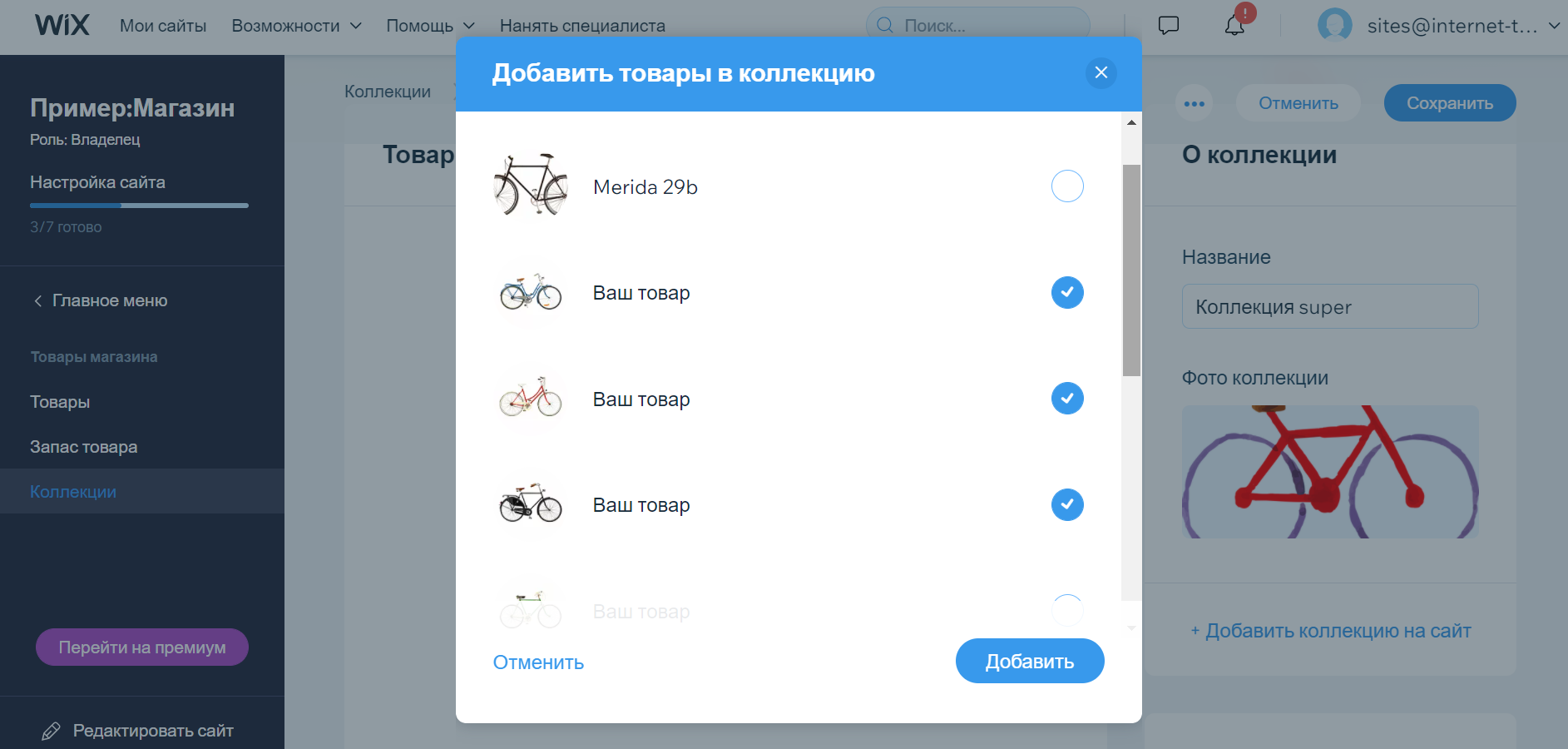
- В следующем диалоговом окне кликаем по ссылке «Добавить товары».

- В списке отмечаем, какие товары должны отображаться в коллекции и сохраняем ее.
Настройка карточки товара
В этом разделе мы рассмотрим настройку карточки товара, продаваемого со скидкой. Для этого:
- Переходим в панель управления сайтом, «Товары магазина»-, «Товары».

- В списке находим нужный товар и кликаем по нему.

- В карточке товара активируем параметр «Распродажа». В поле «Скидка» устанавливаем размер скидки, вводим текст ленточки и сохраняем изменения.

- Затем аналогичным образом также задаем скидку для остальных товаров из с коллекции.

Также в карточке товара можно:
- Управлять отображением товара в коллекциях.

- Включать/отключать вывод на странице товара дополнительных блоков: раздела информации о товаре, формы для приема пожеланий клиентов о заказе.

Настройка Product Page
Для каждого товара, добавляемого в ассортимент интернет-магазина, конструктор Wix создает собственную Product Page. Изменения, вносимые в карточку товара при его создании или редактировании, отражаются на содержимом данной страницы. При этом в состав используемого нами шаблона также входит нативный экземпляр Product Page. Изменения, внесенные в ее дизайн, затронут страницы всех товаров, представленных в интернет-магазине.
Для редактирования шаблона Product Page:
- Переходим на страницу Product Page.
- Кликаем по блоку с аналогичным названием и нажимаем на ссылку «Настроить».

- На вкладке «Макет» выбираем вариант расположения элементов на странице, настраиваем отображение превью изображения товара («Обрезать» или «Подогнать»).

- В разделе «Настройка» выбираем, какие элементы должны отображаться на Product Page. А также настраиваем перенаправление пользователя после нажатия на кнопку «Добавить в корзину».

- На следующей вкладке задаем надпись для кнопки добавления товара в корзину и текст сообщения, которое выводится при его отсутствии.

- В «Вишлист» создаем пользовательский раздел «Список желаний» и настраиваем дизайн кнопки для добавления в него товара.

- Во вкладке «Дизайн» настраиваем стили текста элементов Product Page и их выравнивание относительно друг друга.

Добавление нового блока
Также добавим в Product Page блок «Похожие товары». Для этого:
- В боковом меню нажимаем на кнопку «Добавить» - «Магазин» - «Похожие товары» и добавляем элемент на страницу.

- Теперь на всех Product Page нашего интернет-магазина будет отображаться галерея «Похожие товары». В ней можно выводить товары со схожими характеристиками и стоимостью или весь доступный ассортимент.

Создание коллекций
В онлайн магазине, созданном с помощью конструктора Wix, все товары распределяются по коллекциям (категориям). Для создания новой коллекции:
- В боковом меню панели управления сайтом переходим в раздел «Товары магазина» - «Коллекции». Затем нажимаем на кнопку «+Новая коллекция».

- Вводим название коллекции и справа загружаем фотографию, с которой у пользователей должна будет ассоциироваться данная категория товаров.

- Жмем на ссылку «+Добавить товары» и отмечаем те товары, которые войдут в новую коллекцию.

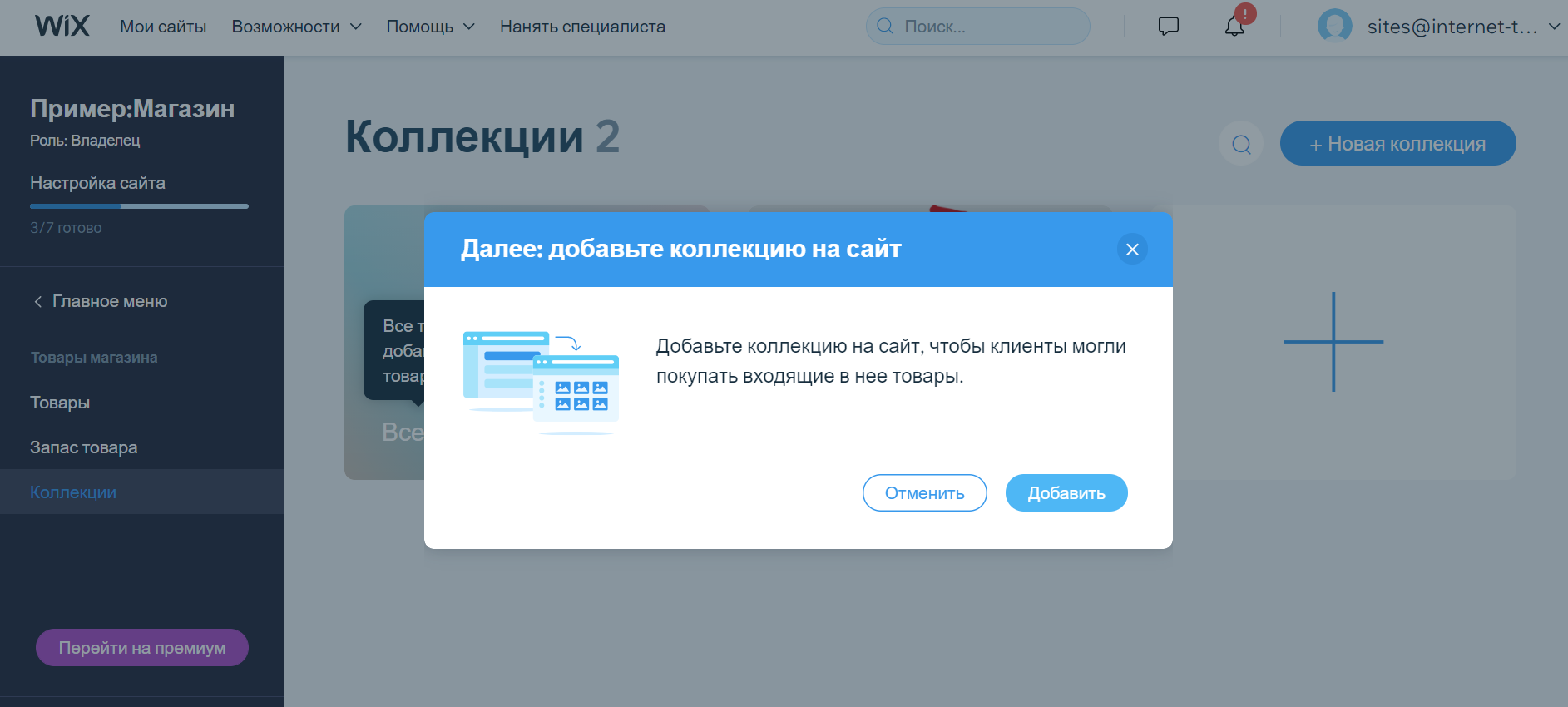
- После этого добавляем коллекцию на сайт.

- Затем попадаем в редактор шаблона, где в новом диалоговом окне настраиваем размещение коллекции: на новой уже или существующей странице сайта.
- Теперь осталось отредактировать название коллекции, которое отображается на сайте.

Прием оплаты
На этом этапе мы настроим платежные инструменты, с помощью которых клиенты смогут оплачивать совершаемые покупки. Для этого:
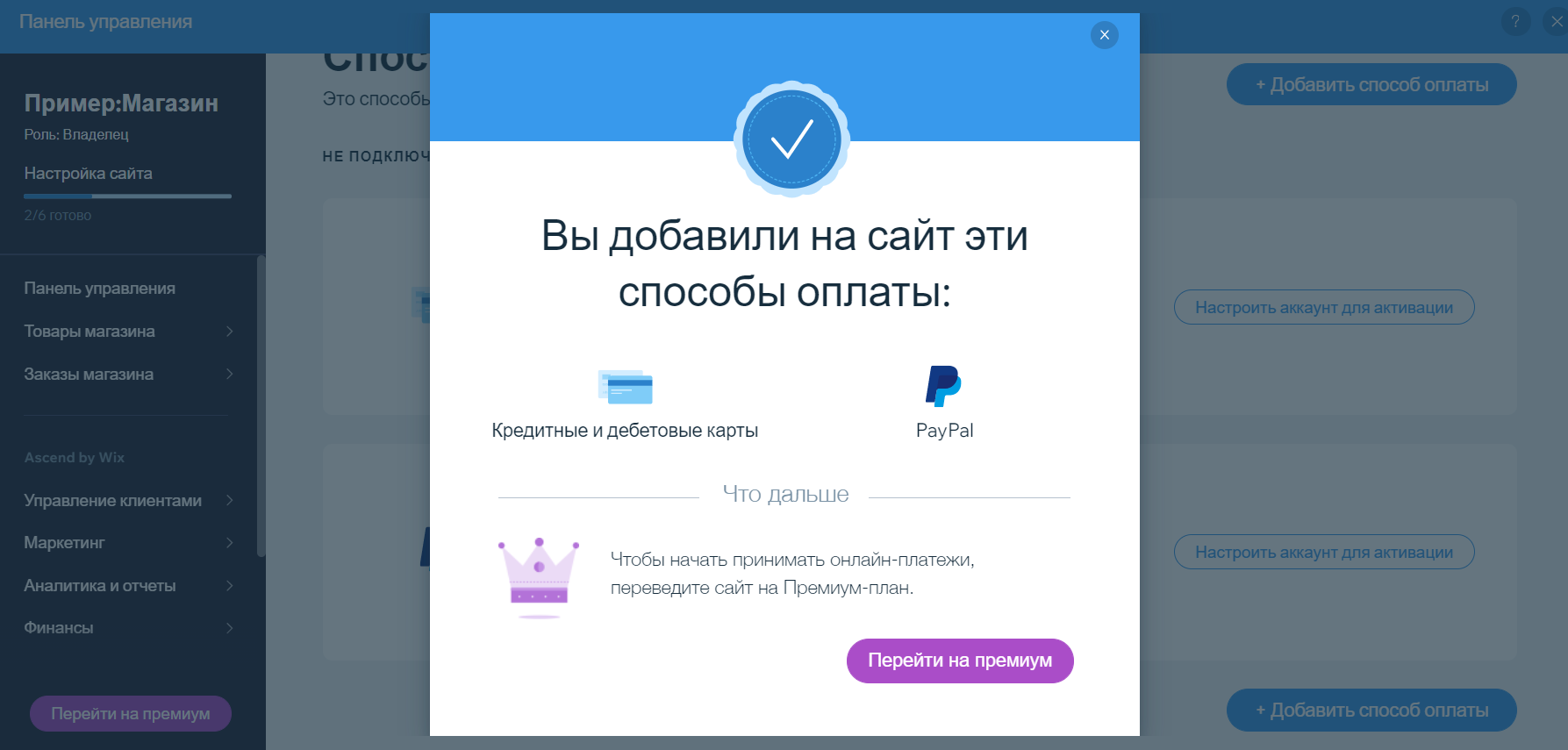
- Вверху окна переходим по ссылке «Добавить способ оплаты».

- В списке отмечаем платежные сервисы, которые нужно подключить к нашему интернет-магазину.

- Оплачиваем премиум-подписку на конструктор сайтов Wix, задаем свои платежные реквизиты и можно начинать торговать.

Встроенная CRM
Одно из преимуществ использования конструктора Wix – наличие встроенной полнофункциональной CRM-системы. А также широкого набора инструментов для продвижения, входящих в состав Ascend by Wix.
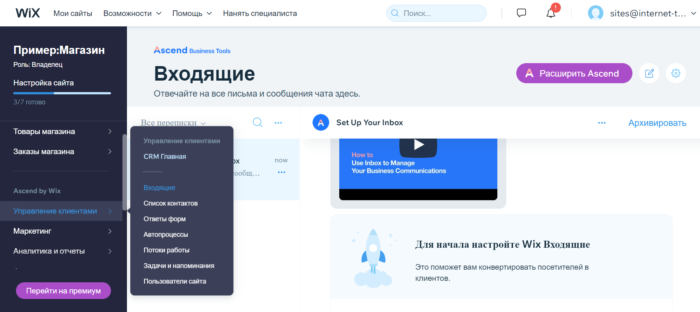
Чтобы попасть в CRM-систему, в панели управления переходим в раздел «Управление клиентами».

Основные разделы CRM-системы:
- «Входящие» - здесь отображаются сообщения, полученные от клиентов магазина по всем доступным каналам связи. В том числе и из социальных сетей.

- «Список контактов» - перечень всех клиентов, их контактные данные и история общения с ними.

- «Ответы форм» - пользовательские данные, полученные через формы, размещенные на сайте.

- «Автопроцессы» - создание и настройка триггеров, срабатывающих при определенных действиях пользователей. С их помощью можно напоминать клиентам о товарах, “забытых” в корзине, осуществлять рассылки и т.д.

- «Потоки работы» - позволяют отслеживать хронологию взаимодействия с клиентами интернет-магазина, работу сотрудников и т.д.

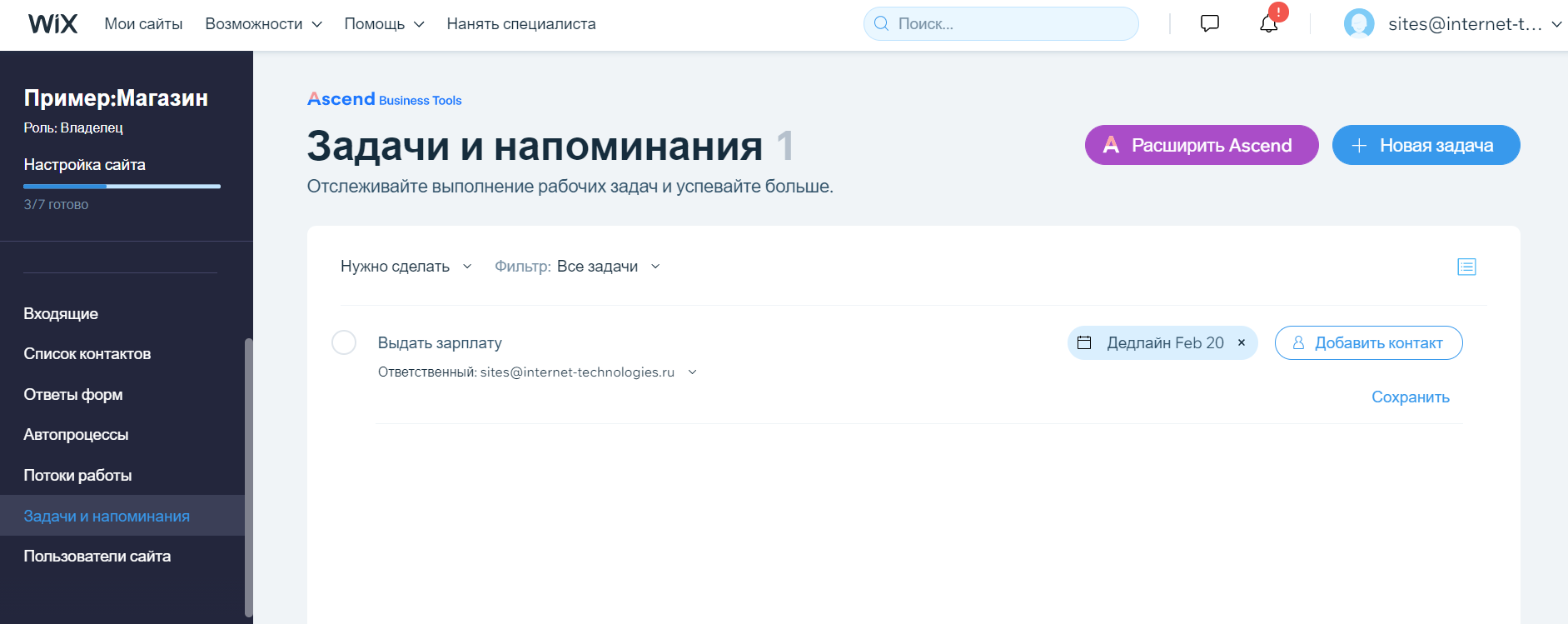
- «Задачи и напоминание» - постановка задач и отслеживание их выполнение сотрудниками интернет-магазина.

- «Пользователи сайта» - список всех пользователей интернет-магазина и данные о них.
Маркетинговая платформа Ascend
Ascend - внутренняя маркетинговая платформа, входящая в состав конструктора Wix. Она предоставляет большой набор инструментов для продвижения интернет-магазина и представленных в нем товаров.
Чтобы попасть в Ascend, в панели управления сайтом перейдите в раздел «Маркетинг» - «Главная».

Маркетинговая платформа Ascend включает в себя следующие инструменты:
- SEO-мастер – пошаговая SEO подготовка сайта.
- Создание рассылок - включает в себя коллекцию шаблонов для рассылок.
- Запуск рекламных кампаний в Facebook и Instagram.
- Менеджер постинга в социальных сетях - позволяет публиковать посты во всех социальных аккаунтах компании через единый интерфейс.
- Средство интеграции со сторонними сервисами веб-аналитики - Google Analytics, Яндекс.Метрика, Facebook Pixel и т.д.
- Автопроцессы - настройка автоматической рассылки сообщений в ответ на действие пользователя (приветствие в ответ на регистрацию, благодарность за заполнение формы и и т.д.).
- Видеомейкер - видеоредактор для создания промороликов на основе встроенных шаблонов.
- Конструктор логотипов – быстрое создание логотипа из готовых элементов.
- Сувенирная продукция - заказ брендированной сувенирной продукции для оффлайн-продвижения.

Более подробно маркетинговые возможности конструктора сайтов Wix мы рассмотрим в отдельной статье.
Что в итоге?
В рамках данного руководства мы выполнили следующие действия:
- Добавили интернет-магазин в шаблон сайта.
- Наполнили каталог созданного интернет-магазина товарами.
- Сделали магазин главной страницей сайта.
- Настроили карточку товара и Product Page.
- Создали коллекцию товаров.
- Добавили на главную страницу интернет-магазина несколько галерей с товарами.
- Добавили слайдер «Похожие товары» на Product Page.
- Подключили инструменты для приема оплаты.
Посмотреть готовый интернет-магазин, который у нас получился вы можете по ссылке>>>.

Но перед публикацией созданного интернет-магазина все равно стоит убедиться в том, что вы ничего не забыли. А поможет в этом специальный контрольный список.
Желаем вам успехов в создании своего интернет-магазина на конструкторе Wix!



















































Комментарии
После создания интернет-магазина нужно ли за него платить и открывать ИП?
Да нужно
сначала открываете ИП,а потом ваяете инет магазин...причём при открытии ИП ОБЯЗАТЕЛЬНО предусматриваете ведение интерактивного бизнеса...иначе налоговики и прочие органы натянут и не по одному разу,но сразу за все грехи,и не только ваши)))))