20 шагов к идеальному дизайну сайта
Создание сайта требует внимательного подхода к структуре, дизайну и визуальной гармонии. Правильное расположение блоков, акцентов и цветов напрямую влияет на восприятие проекта пользователями.
Вы освоите 20 конкретных шагов, которые помогут избежать типичных ошибок и создать удобный, функциональный сайт. Вы научитесь применять принципы веб-дизайна на практике, выбирать оптимальные цветовые решения и организовывать контент так, чтобы он был понятен и полезен посетителям.
- В первую очередь изложите свои мысли на бумаге
- Начинайте с эскизов элементов верхнего уровня
- Используйте сетку в вашем PSD
- Подбор шрифтов
- Выбор цветовой гаммы
- Разделяйте структуру сайта
- Переосмысление привычных элементов
- Бросайте себе вызов
- Уделяйте внимание деталям
- Оттачивайте каждый компонент, так как из этих кирпичиков складывается общий дизайн проекта
- Работайте над четкостью и читаемостью элементов
- Приводите в порядок ваши PSD
- Рассчитывайте на лучшее, но будьте готовы к худшему
- Углубляйтесь в проектирование так глубоко, пока это не будет вызывать у вас ненависть
- Старайтесь как можно быстрее достигнуть общего видения с клиентом
- Станьте лучшим другом для девелопера
- Презентация: поясните мне все так, как будто я ребенок четырех лет
- Любите каждую свою идею, но не слишком увлекайтесь ею
- Отслеживайте развитие своего дизайна в течение всего процесса жизнедеятельности сайта
- Делитесь с общественностью информацией по ходу разработки вашего проекта
1. В первую очередь изложите свои мысли на бумаге

Предварительные наброски для проекта серии о городах мира
Это вроде бы очевидно, но я слишком часто вижу, как дизайнеры открывают сразу Photoshop. Вместо того, чтобы сперва подумать над проблемой, которую они пытаются решить.
Решение проблем дизайна заключается не в определении градиентов или подборе оттенков - решение проблем дизайна в планировке элементов и в создании четкой иерархии. Прежде чем переходить к оттенкам, подумайте о содержании, компоновке и функциональности.
2. Начинайте с эскизов элементов верхнего уровня

Эскиз общей структуры поможет вам решить проблемы взаимодействия и структурировать макет страницы
Если вы спросите меня, что я делаю в первую очередь, когда начинаю разработку дизайна, я отвечу - определяюсь с элементами верхнего уровня фреймворков, которые решают все проблемы проектирования.
Фреймворк является интерфейсом, который заключает в себе весь контент и помогает редактировать его, определять местоположения на странице и т. д. Он включает в себя меню навигации и такие компоненты, как боковые панели и подвал страницы.
Если подходить к дизайну с этой точки зрения, то у вас будет четкое понимание того, какие элементы нужны вашему проекту, какие разделы должен иметь сайт помимо главной страницы.
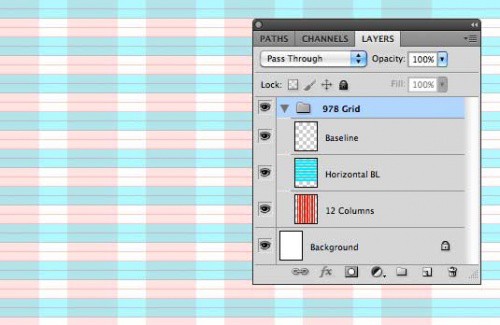
3. Используйте сетку в вашем PSD

Пример 978-разрядной сетки с базовой линией в 10 пикселей
Это действительно так же просто, как кажется. Перед тем, как начинать делать что угодно в Photoshop, нужно создать соответствующую сетку.
Я не знаю ни одного случая, когда бы такая сетка была бы не нужна. И да, если вы этого не сделаете, я могу заверить вас, что так или иначе, ваш дизайн не будет столь же хорош, как мог бы быть.
Сетка поможет вам структурировать различные разделы макета, она обеспечит возможность работы с разными размерами экрана пользовательского устройства, поможет создать адаптивный дизайн, станет подспорьем в работе с другими элементами масштабирования страницы, а также во многих других вопросах разработки веб-сайта.
4. Подбор шрифтов

Общее правило заключается в том, чтобы использовать в макете сайта не более двух различных шрифтов
Подбор шрифтов и цветовой гаммы является составной частью подготовки проекта. Я не рекомендовал бы использовать более двух различных шрифтов, но это действительно зависит от каждого конкретного случая.
Вы можете использовать и более, и менее двух. Общая идея - выбрать шрифт, который легко читается на больших объемах текста, хорошо смотрится в заголовках и может быть применен в вызовах действий.
Не бойтесь использовать большие шрифты, и в целом подходите к этому вопросу творчески, но последовательно.
5. Выбор цветовой гаммы

Используйте ограниченный набор цветов и тонов, чтобы избежать визуальной перенасыщенности
Параллельно с подбором шрифтов вы должны определиться, какие цвета будут использованы для текста, фона, элементов интерфейса. В этом плане я бы посоветовал использовать ограниченный набор цветов и оттенков.
Важно быть последовательными при определении цветовой гаммы основных элементов интерфейса и зависящих от них объектов.
В качестве примера можно взять такие сайты, как Facebook, Twitter, Quora и Vimeo.
В принципе не существует особых ограничений по применению различных графических и декоративных элементов, если только они совсем не диссонируют со стилями функциональных компонентов сайта.
6. Разделяйте структуру сайта

Чем проще структура сайта, тем легче пользователям ориентироваться в ней
Каждый раздел вашего сайта должен иметь свою идею. Он должен нести посетителю определенную пользу, предоставлять конкретный результат. Дизайн сайта должен быть построен так, чтобы пользователь видел основные его составляющие.
На самом деле не нужно размещать огромное количество панелей перехода к другим разделам - все должно быть подчинено идеологии «Что я могу сделать здесь?».
Представьте себе самую простую структуру, какая только возможна - всего с одним элементом. А затем добавляйте необходимые разделы по одному, при этом стараясь сохранять простоту. Вы будете удивлены, как трудно это сделать.
7. Переосмысление привычных элементов

Нужна ли нам кнопка «Поиск»? Практика показывает, что в большинстве случаев ответ будет отрицательным
Как дизайнеры мы формируем тот путь, который пользователи будут проходить, просматривая страницы интернета, поэтому мы должны четко определить, сколько шагов займет у посетителя простое действие, и насколько эффективен будет наш сайт.
Шаблоны проектирования и конвенции применяются в веб-разработках, потому что они работают.
Но иногда их применяют только потому, что никто не потратил немного времени, чтобы оценить их или переосмыслить. Очень важно каждый раз переосмысливать применение исторически сложившихся компонентов и оценивать, как мы можем их улучшить.
8. Бросайте себе вызов
Я призываю каждого дизайнера в каждом проекте бросать вызов самому себе. Инновации не всегда привносятся, когда без них проект не может быть реализован.
Поэтому нам нужно постоянно придумывать что-то новое в дизайне или функционале. Примерами различных вызовов могут служить использование новой системы сеток, создание нового компонента или даже незначительные вызовы, типа устранения наложения режимов или применения специфического цвета.
9. Уделяйте внимание деталям

Игра в стадии разработки: взгляд на детали
В последнее время многие провозглашают этот тезис, однако на самом деле в конечных продуктах мы часто видим, что разработчики не следуют ему. В зависимости от концепции, лежащей в основе проекта, «любовь» к деталям может реализоваться по-разному.
Это может быть небольшое взаимодействие, неожиданное анимационное решение или эстетический штрих в виде рамки маленькой кнопки или мелких декоративных элементов в фоновом изображении страницы.
Но в целом этот штрих имеет важное значение, да и внесение таких уникальных элементов естественно для вас, если вы получаете удовольствие от своей работы.
10. Оттачивайте каждый компонент, так как из этих кирпичиков складывается общий дизайн проекта

Обращайте внимание на каждый компонент, и тогда общий дизайн будет больше, чем просто сумма всех элементов
Я должен признать, что этот совет принадлежит не мне. Я услышал его в свою бытность в Fantasy Interactive, и я был потрясен тем, насколько верно и фундаментально это утверждение. Каждый компонент должен разрабатываться так, как будто это отдельный проект, который нужно исполнить наилучших образом.
Иногда дизайнеры откладывают доводку некоторых частей сайта в долгий ящик, и только в конце, если остается время, уделяют им немного внимания.
11. Работайте над четкостью и читаемостью элементов

Чтобы избежать размытых пикселей, попробуйте установить правильный контраст между цветами элементов и фона или между цветами фона
Кроме эстетики, есть чисто практические причины обеспечивать четкость и корректность элементов.
Для увеличения четкости и читаемости элементов вы должны оптимизировать рамки, размытые кромки, опции отображения шрифтов (некоторые шрифты в зависимости от размера лучше всего читаются в определенных режимах визуализации), а также отдельные графические детали, которые плохо просматриваются и сливаются с фоном.
Это лишь несколько основных элементов, на которые вы должны обращать внимание, но в действительности этот список можно продолжать до бесконечности. Оценивайте ваш дизайн в целом, чтобы убедиться, что все работает хорошо. А затем более тщательно анализируйте каждый компонент по отдельности.
12. Приводите в порядок ваши PSD
Это (наряду с использованием сетки) один из наиболее важных советов при проектировании в Photoshop. Независимо от масштаба проекта и количества задействованных в нем дизайнеров, необходимо содержать ваши файлы в порядке.
Это позволит в дальнейшем легче экспортировать различные разделы, ускорит процесс проектирования и работу с общими файлами, а также улучшит взаимодействие с другими дизайнерами.
13. Рассчитывайте на лучшее, но будьте готовы к худшему

Учитывайте, как ваш макет будет работать на различных устройствах и экранах разного размера
Работа дизайнера заключается также в том, чтобы решать проблемы, связанные с разного рода ограничениями. От ограничений, связанных с концептуальными и техническими вопросами, до вопросов содержания.
Нам нужно создать сайт, который будет работать не только при идеальных условиях, но и учитывать неблагоприятные сценарии. Например, у устройства пользователя может быть действительно очень маленький экран, и открыв страницу, он может увидеть, что ее структура поплыла.
Однако когда дело касается презентации нашей работы, я всегда настоятельно рекомендую исходить из оптимальных условий.
Это дает возможность раскрыть все преимущества проекта. Поэтому нам нужно показать идеальное количество текста на странице сайт в идеальном окне браузера - это будет наиболее распространенным сценарием для большинства пользователей нашего сайта.
14. Углубляйтесь в проектирование так глубоко, пока это не будет вызывать у вас ненависть
Если вы увлечены дизайном, я уверен, что вы уже это делаете. Всякий раз, когда я выключаю компьютер, я почти всегда горжусь тем, что я сделал - это часть моей жизни. Я делаю скриншоты своих проектов, проверяю их на разных устройствах, я даже делаю обои на рабочий стол из своих дизайнов и развешиваю снимки на стену.
Однако каждый раз я стараюсь дойти до точки, когда, наконец, начинаю ненавидеть проект; и тогда я могу увидеть свои недочеты, и могу их исправить.
Отсутствие восхищения своим проектом является признаком зрелости. Это значит, что вы уже можете учиться на своих собственных ошибках.
15. Старайтесь как можно быстрее достигнуть общего видения с клиентом
При внесении предложений по улучшению концепции проекта или эскиза «внешнего вида» сайта, вы должны как можно скорее достичь одинакового видения с клиентом. Как только это случится, и первоначальная концепция будет утверждена, вы можете немного расслабиться и взяться непосредственно за работу.
Но если после презентации первоначальной концепции вы видите, что клиент не в восторге от нее, вы должны тут же получить от него все пожелания и замечания, чтобы как можно скорее представить ему новую концепцию.
16. Станьте лучшим другом для девелопера

Девелоперы - творческие люди, и они любят свою работу точно так же, как вы. Но они не всегда вовлечены в процесс создания сайта от и до.
Зачастую их участие заканчивается в том момент, когда окончательная концепция утверждена и их творческое видение более не нужно. Я считаю такое положение дел неправильным, так как очень часто отличные идеи исходят именно от команды девелоперов.
Поэтому старайтесь с самого начала объединить с ними свои усилия. Совместное обсуждение и реализация концепции будет способствовать генерации наилучших решений, и в конечном итоге приведет к выполнению работы наилучшим образом.
17. Презентация: поясните мне все так, как будто я ребенок четырех лет
Презентация проекта так же важна, как и проделанная над ним работа. Ваш лучший дизайн может быть проигнорирован или отклонен, если вы не представите его должным образом.
Всегда имейте в виду - то, что кажется вам абсолютно понятным, может быть не столь очевидно кому-то другому, кто видит ваш дизайн впервые.
18. Любите каждую свою идею, но не слишком увлекайтесь ею
Существует тонкая грань между тем, чтобы отстаивать свою точку зрения, и тем, когда вы не прислушиваетесь к чужим мнениям при существующих разных видениях проблемы. Как разработчик вы должны твердо верить в то, что делаете.
Но вы также должны быть открыты для свежих идей. Не забывайте, что практически всегда существует больше, чем одно уникальное решение.
19. Отслеживайте развитие своего дизайна в течение всего процесса жизнедеятельности сайта
Если вы работаете в большом агентстве, вы, возможно, обратили внимание, как легко вы забываете о проекте, как только вы передали его и взялись за новую работу. Вопреки распространенному заблуждению ваша работа над проектом не заканчивается, когда вы передали заказчику PSD-макет и эскизы стилей.
Если вы действительно переживаете за свои проекты и хотите, чтобы ваши идеи были реализованы наилучшим образом, связывайтесь время от времени со своими старыми заказчиками-девелоперами, интересуйтесь, не нужна ли им какая-либо помощь, старайтесь сделать так, чтобы каждый пиксель вашего проекта был совершенен.
20. Делитесь с общественностью информацией по ходу разработки вашего проекта

Поделитесь с общественностью стилями и компонентами, которые были разработаны вами в ходе развития проекта
В нашем сообществе дизайнеров все мы любим не только увидеть окончательные результаты работы, но и посмотреть, что получается по ходу работы.
Иногда лучшие элементы проекта по тем или иным причинам оказываются в папке «Архив». Как только проект сдан, и вы получили добро от клиента на его запуск, если это возможно, создайте кейс, в который войдут промежуточные наработки, а также элементы дизайна, которые оказались незадействованными в окончательной версии.
Таким образом, вы внесете свой вклад в развитие сетевого сообщества, а взамен получите ценные отзывы от его участников.
Комментарии