Пошаговое создание интернет-магазина в онлайн конструкторе uKit
Онлайн-конструктор uKit подходит для создания небольших бизнес-сайтов разного типа, в том числе для небольших интернет-магазинов. Ниже расскажем о пошаговом процессе создания такого сайта.
Создание интернет-магазина в uKit
О том, как создать аккаунт в сервисе uKit, запустить свой первый сайт, привязать к нему собственный домен и настроить другие параметры, мы подробно рассказывали в отдельной статье – как создать свой сайт на uKit.
Ниже остановимся только на тех функциях, которые относятся непосредственно к онлайн-торговле и интернет-магазинам.
Шаблон для своего будущего магазина вы можете выбрать абсолютно любой, даже одностраничный. Все необходимые возможности для e-commerce, касающиеся предоставления карточек товаров, корзины и приёма онлайн-оплаты, будут добавлены специальным модулем и соответствующими виджетами в интерфейсе редактора.
До момента включения модуля магазина можно:
- Создать структуру материалов (включить новостной раздел, описать услуги компании, свои преимущества и т.п.).
- Добавить необходимую контактную информацию (включая формы обратной связи, заказа звонка, онлайн-чата и т.п.).
- Актуализировать контент (разместить тексты, изображения и другие медиа материалы) и содержимое служебных страниц (политика конфиденциальности, пользовательское соглашение, наполнение страницы ошибки 404).
- Позаботиться о SEO-атрибутах (заполнить мета-теги страниц, аккуратно вписать в тексты ключевые запросы, прописать alt-теги для изображений и т.п.).

Альтернативный способ создания
Обратите внимание: организовать продажу товаров, показ своего ассортимента и цен можно и без модуля магазина. Все соответствующие возможности есть в любом тарифе платформы. Карточки товаров и описания услуг могут выводиться с помощью виджетов «Карточка», «Pro карточка», «Прайс», «Таблица» и «Pro таблица». Вместо функции покупки на кнопку можно повесить вызов формы обратной связи или других форм.
В качестве примера, вот как могут выглядеть настройки кнопки «Купить»:

А вот так можно оформить каталог товаров и ссылку на всплывающее окно для оформления заявки:

Также никто не запрещает размещать файлы с прайс-листами, например, так:

Пошаговая настройка магазина
Специальный магазинный модуль нужен для следующих задач:
- удобное и быстрое наполнение каталога товаров/услуг,
- приём онлайн-оплаты,
- отслеживание заказов и рассылка уведомлений клиентам.
Когда будет выполнен весь комплекс подготовительных мероприятий с основным сайтом, можно переходить непосредственно к созданию магазина.
Шаг 1. Включение модуля магазина
В uKit используется интересный подход к тестированию недостающего функционала – если вы уже используете одну из платных подписок, но пока ещё не задействовали модуль магазина, можете испытать его в деле непосредственно в процессе работы основного сайта.
Тестовый период модуля отсчитывается отдельно – 14 дней. По его истечении нужно будет либо перейти на тариф «Магазин», либо на максимальный тариф «Про». О ценах и других особенностях платформы читайте в нашем отдельном обзоре uKit.
Для включения модуля магазина uKit достаточно перетянуть в любую часть страницы специальный виджет «Товар магазина».

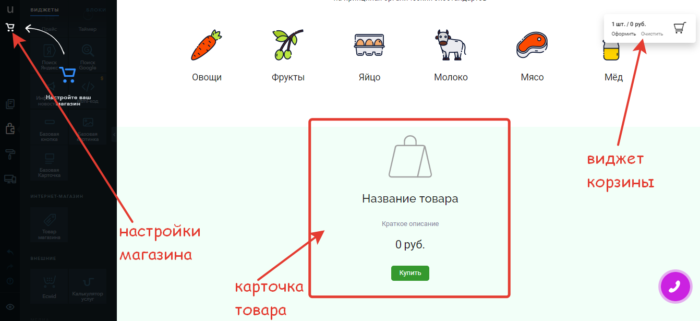
Внутри редактора автоматически появятся все необходимые элементы управления магазином:

Это отдельный пункт настроек в меню, виджет с карточкой товара (тот самый, что вы перетянули из боковой панели) и виджет корзины.
Шаг 2. Настройки магазина
Кликните в меню на специальный пункт «Настройки магазина» с иконкой корзины.

В открывшемся окне нужно проверить актуальность основных опций и при необходимости поменять их на свои:
- валюта расчётов (несколько десятков валют, включая российские рубли);
- единица измерения (название можно определить произвольно);
- действие при добавлении товара в корзину (сразу перейти к оформлению заказа или остаться на странице);
- подключение счётчиков Яндекс.Метрики и/или Google Аналитики.
Настройки формы заказа
- Основной и дополнительный email-адрес для получения уведомлений – на случай, если работает команда.
- Подключение CRM-систем. В списке доступных — только совместимые платформы amoCRM и BoardCRM.
- Текстовки / информация для отображения в письмах клиентам и на странице оформления заказа, для работы с промокодами.
- Поля формы – основные и дополнительные, не забудьте добавить согласие на сбор данных (галочку можно активировать по умолчанию).

Параметры доставки
По умолчанию в системе уже есть два варианта доставки:
- бесплатная,
- с фиксированной стоимостью.
Вы можете добавить свой способ расчёта доставки и задать для него описание, а также указать примерные сроки.

Способы оплаты товаров и услуг
Дефолтные варианты оплаты – наличными курьеру и банковский перевод. Фактически это разновидности оффлайн-оплаты, которые нуждаются в пояснениях для клиентов. Поэтому из настроек для них есть только название и специальное поле для размещения инструкций (например, с указанием номера банковского счёта и параметров перевода/пополнения).
Из более привычных, то есть онлайн-способов оплаты, можно подключить:
- СберБизнес (для юрлиц и индивидуальных предпринимателей),
- ЮKassa (тоже для юрлиц и ИП, но работающих через платёжный сервис от Юmoney).
- Wallet One (оригинальное решение от «Единой кассы»).
- PayPal (на текущий момент не работает с гражданами из РФ и Белоруссии).
По каждой платёжной системе есть подробные инструкции интеграции с сайтом на uKit: параметры авторизации, идентификаторы, параметры расчёта НДС и выбора режима налогообложения, режим работы (тестовый или боевой) и т.п.

Служебные страницы магазина
Из этой вкладки можно быстро перейти к редактированию содержимого страниц «Оформление заказа» и «Успешный заказ».
Если всё устраивает, контент можно оставить как есть.
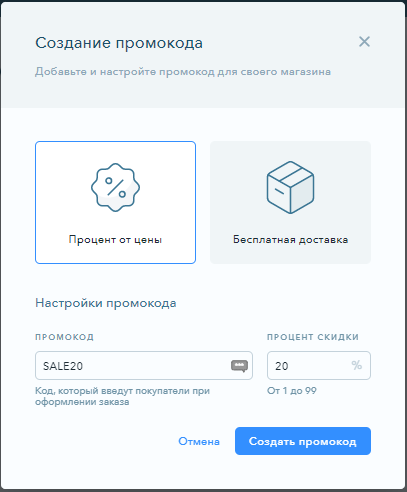
Промокоды
Внутри uKit можно создать два типа промокодов:
- Процент от цены (условия действия скидки распространяются на все товары в корзине).
- Бесплатная доставка (на все или на определённые заказы).

Шаг 3. Настройка виджета корзины
На любой странице, на которой отображается виджет корзины, кликните указателем мыши по виджету, и откроется специальная панель настроек.

Здесь можно поменять внешний вид отображаемой иконки (4 варианта) и её цвет, определить фон плашки и наличие тени, переопределить текстовые надписи (в тонких настройках) и активировать опцию показа виджета – на всех страницах сайта или только на тех, где есть товары.
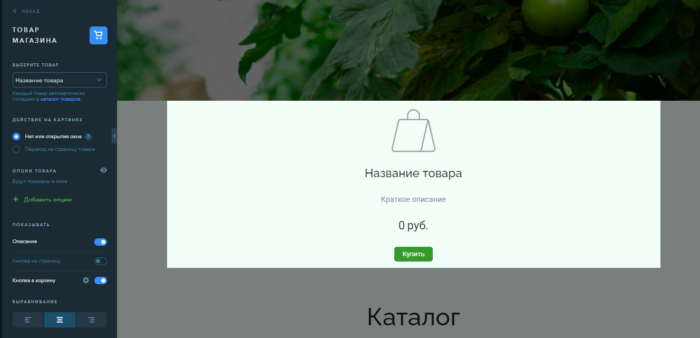
Шаг 4. Добавление товаров
Фактически вы уже добавили свой первый товар, когда перетащили виджет «Товар магазина» на холст.
Остаётся только изменить его название, описание и цену.
Для этого кликните в любой области виджета, откроется панель настроек.

Дальнейшие настройки максимально простые. Нужно кликнуть указателем мыши на нужном параметре, например, на названии, и отредактировать его. Точно так же меняется описание и цена.
Чтобы добавить/загрузить изображения товара, нажмите указателем на иконке. Появится пункт «Заменить» и ссылка на инструмент обрезки (на случай, если картинка получилась неформатная).

Доступна загрузка с ПК, по ссылке, из интегрированного бесплатного фотостока Unsplash или из аккаунтов своих социальных сетей. Для удобства сортировки можно создавать папки для хранения разных категорий фото/изображений на сервере uKit.
Для каждого товара можно задать набор специальных опций. Например, цвет или размер.

Опции могут влиять на итоговую цену товара, для этого нужно определить отдельную наценку.

Когда в каталоге уже много товаров, можно существенно ускорить процесс вставки их виджетов на нужные страницы. Для этого:
- добавьте новый виджет в нужное вам место страницы;
- кликните указателем на новом элементе;
- в появившемся окне настроек товара выберите нужный товар из выпадающего списка.
- все остальные данные (описание, изображение и т.п.) подтянутся автоматически.
Шаг 5. Редактирование страниц товаров
На что хотелось бы обратить особое внимание.
По умолчанию при клике на картинке товара uKit открывает всплывающее окно с описанием. Но в опциях карточки можно задать возможность перехода на отдельную страницу.

Тут же в блоке (в карточке) товара можно активировать отображение специальной кнопки, которая будет вести на отдельную страницу товара.
После того, как товар создан, он начинает отображаться в общем каталоге товаров (первая вкладка в настройках магазина), где гораздо удобнее управлять итоговым списком страниц: удалять, дублировать, переходить к редактированию.
Процесс наполнения страниц товаров ничем не отличается от редактирования любых других страниц. Вы можете использовать практически все блоки конструктора. Единственное ограничение – с этой страницы нельзя удалить виджет с карточкой товара.
Страницы товаров для удобства отображаются в списке всех страниц сайта (в специальной вкладке интерфейса конструктора).
Но для них нет возможности задавать свои отдельные мета-теги title и description, ЧПУ (кастомное написание URL-адреса, только машинный вариант ваш-сайт.ру/shop/products/__product_НОМЕР).
Мета-тег title формируется автоматически – из названия товара. Description-тег остаётся пустым.
Чтобы на страницах товаров пользователи не потеряли элементы навигации, а вы каждый раз не создавали этих страницам одну и ту же структуру блоков, можно (и даже нужно) активировать сквозные блоки подвала и шапки.

Имеющийся блок с меню можно быстро переместить в секции шапки или подвала, сделав его сквозным (в настройках блока).
Шаг 6. Работа с заказами
После того, как магазин в uKit создан и запущен (кстати, не забудьте опубликовать сайт, чтобы сохранить все изменения), останется только ждать первых клиентов.
Заказы будут стекаться в специальный раздел панели управления. Вы будете получать оперативные уведомления на email, как и клиенты, оставившие заказы.

А так выглядит список заказов:

Если используется оффлайн-оплата, то вы можете вручную изменить статус на «оплачен», чтобы удобнее было отслеживать заказы, остающиеся в работе.
Внутри заказа отображается максимум информации о заявке:
- контактные данные клиента (имя, телефон, email),
- адрес и способ доставки,
- список заказанных товаров и услуг,
- какой промокод был использован,
- примечания, оставленные клиентом,
- итоговая стоимость покупки,
- дата заказа.

Другие возможные действия
Чтобы не ждать, когда клиенты найдут ваш магазин в сети, можно сразу подключить активную рекламу. Для этого в uKit есть специальный рекламный модуль Промопульт. Также можно воспользоваться функционалом сервиса Яндекс.Бизнес.
И в первом, и во втором случае настройки будут автоматизированы, никаких специальных знаний не понадобится.
Также будут полезны мероприятия по SEO-продвижению, анализу поведения пользователей и оценке проводимых мероприятий.
Тут у uKit тоже есть, чем похвастаться:
- SEO-визард автоматически оценивает готовность сайта к продвижению и выдаёт конкретные рекомендации.
- Отдельный интерактивный мастер в пару кликов добавляет сайт в панель вебмастера Google и/или Яндекса.
- Ещё одна утилита позволяет в пару кликов подключать системы аналитики от тех же поисковиков. Данные статистики будут отображаться прямо в панели управления uKit.
- Очень легко и просто реализуются интеграции с CRM-системами BoardCRM и amoCRM.
Больше подробностей об этих и других функциях – в обзоре uKit.
Что в итоге?
В этом мануале мы детально рассмотрели процесс создания простого интернет-магазина в платформе uKit:
- Узнали, как подключается магазинный модуль к существующему сайту.
- Детально настроили параметры магазина.
- Научились добавлять виджеты товаров на нужные страницы и создавать отдельные страницы товаров.
- Узнали, как работать с заказами.
- Рассказали о возможных дополнительных шагах по сопровождению сайта магазина.
Исходя из обозначенных возможностей сервиса, становится очевидным, что uKit будет полезен только для продажи и размещения небольшого ассортимента товаров и услуг, а также для начинающих бизнесменов.
Другие платформы онлайн-конструкторов можно найти в рейтинге лучших конструкторов сайтов.
Комментарии