Создание сайта онлайн на Fo.ru
В настоящий момент продвижение товаров и услуг без использования сети интернет уже не представляется возможным. Но большинство предпринимателей даже не представляют, как создать свой сайт, а работа с веб-студиями либо кажется им слишком рискованной, либо неоправданно дорогой, либо не оправдывающей ожиданий.
Благодаря конструктору сайтов FO.RU создание сайтов онлайн оказывается полностью под контролем, более того, является достаточно легким и увлекательным процессом. Никаких особых знаний для этого не понадобится – интерфейс интуитивно понятен каждому пользователю, а при наличии контента – создание сайта не займет много времени.
Создаем сайт
Для того, чтобы создать сайт онлайн, первым делом нужно зарегистрироваться. Для этого необходимо на главной странице нажать кнопки «Создать бесплатно» или «Регистрация». Затем заполняем все поля регистрации, обратите внимание, что впоследствии имя Вашего сайта будет являться логином для входа:

Выбор дизайна
Кликните кнопку «создать» и сразу же переходите к выбору дизайна сайта. Для начала определитесь, будете ли Вы создавать сайт на основе пустого шаблона или уже заполненного готового сайта. Затем выберите тип сайта (инфо-сайт, интернет-магазин или услуги) и одну из предложенных для сайта категорий. Например, создаем инфо-сайт о любимом хобби на пустом шаблоне. Кликаем «Пустой сайт», выбираем «Инфо-сайты» и категорию «Творчество», а затем, понравившийся дизайн сайта:

Ваш сайт создан, теперь пришло время определить, хотите ли Вы подключить один из платных тарифов с расширенным пакетом услуг или приобрести домен для Вашего сайта. Мы рассмотрим создание сайта без затрат.
Редактирование дизайна
Итак, Ваш сайт уже создан в системе. Добавим ему индивидуальности – займемся редактированием дизайна сайта. Для этого нажмем в панели управления, которая находится вверху вашего сайта, значок «Панель управления» и во вкладке «Настроить» выбираем «Визуальный редактор». Вы видите панель по управлению дизайном сайта. На вкладке «Фон» есть возможность загрузки свое собственного фона. Нажимаем для этого «Сменить»:

Вы можете изменить способ заполнения фоном, выравнивание и цвет фона. Аналогична работа и с остальными вкладками «Визуального редактора». Во вкладке «Шапка» есть возможность загрузки собственного изображения для шапки сайта и изменения ее высоты. Вкладка «Настройки» касается боковых колонок и горизонтального меню, где так же можно внести необходимей изменения внешнего вида сайта. Во вкладке «Элементы» редактируются шрифты, их цвет и размер, а так же начертание. Вкладка «CSS» предназначена для более продвинутых пользователей сети интернет, знакомых с HTML-кодом.
При внесении всех необходимых Вам изменений нажимаем кнопку «Сохранить и выйти». Если , Вас по какой-либо причине не устроили внесенные изменения, кликните в «Визуальном редакторе» кнопку «Вернуть все по умолчанию».
Для изменения и перемещения информации на шапке сайта воспользуйтесь всплывающей панелью управления, которая появляется при наведении на каждый из элементов.
Подключение модулей
Для того чтобы размещать информацию на сайте Вам необходимо подключить набор необходимых модулей для размещения информации, кликнув значок мозайки на верхней панели администратора:

Размещение страниц и записей блог
Для того чтобы добавить страницу на сайт или разместить запись в блог необходимо нажать на плюс на верхней панели администратора и выбрать соответствующий тип записи:

Затем начинаем работу с текстовым редактором, где Вы сможете менять любые параметры текста (шрифт, цвет и размер шрифта, добавлять подчеркивания, выделять различные фрагменты текста и т.д.), а так же добавлять картинки. В правом верхнем углу есть переключатель на html-редактор, куда есть возможность вставить уже готовый код страницы. Не забывайте ввести заголовок страницы или записи:

Добавление фотографий
Для того чтобы добавить фотографии на сайт необходимо нажать на плюс на верхней панели администратора и выбрать «фотографию». Выберите фотографии с Вашего компьютера, настройте права доступа, назначьте метки, в следующем окне будет возможность добавления описания к каждой фотографии:

Главная страница сайта
Для создания главной страницы сайта, необходимо перейти на нее и кликнуть на всплывающей панели управления «Добавить виджет на главную». Заранее продумайте, какая информация на Вашем сайте является важной и первостепенной для того, чтобы вывести ее на главную. У Вас есть возможность добавления на главную страницу сайта различных блоков информации – блоки с папками или записями, блок с одной записью, различные внешние виджеты:

Таким же образом Вы можете добавлять виджеты и в боковую колонку.
Редактирование меню навигации
Верхнее и боковое навигационное меню редактируются аналогичным способом – с помощью всплывающей панели управления. Кликните на значок редактирования рядом с меню навигации, затем, приступаем к редактированию каждого из пунктов меню отдельно. Есть возможность смены названия кнопки, ее перемещения, настройки выпадающих списков.
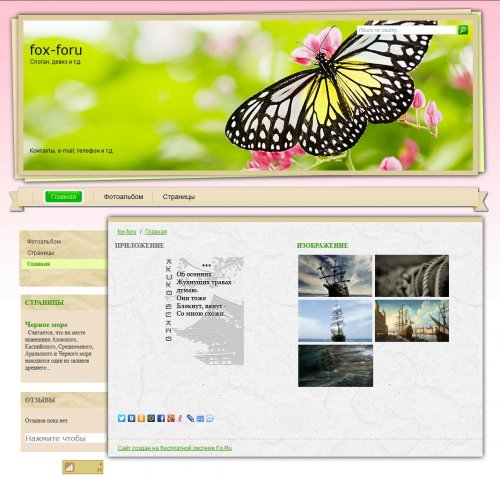
И это лишь основные возможности для создания сайта онлайн при помощи конструктора сайтов! На выходе у нас получился такой сайт:

Помимо этих основных и наиболее распространенных модулей есть возможность добавления на сайт опросов, форумов, файлов или файловых архивов. Так же предусмотрен широкий функционал для интернет-магазинов.
Помимо стандартного добавления товаров и настройки способов оплаты есть возможность загрузки товаров из CSV или YML файлов. FO.RU – это единственный конструктор сайтов, позволяющие публикацию своего интернет-магазина в качестве приложений для iOS, Android, Вконтакте и Facebook. Так же Вы с легкость сможете управлять своим сайтом с помощью мобильного устройства через приложение по управлению сайтом на iOS и Android.
Комментарии