Создание одностраничного сайта-лендинга в конструкторе uKit
Лендинг – это эффективный продающий сайт, обычно одностраничный, посвящённый одному товару или услуге. Основная задача такого сайта – побудить посетителей выполнить определённые целевые действия, например, оформить заказ или подписку, предоставить контактные данные, пройти регистрацию и т.п.
Конструктор сайтов uKit имеет всё необходимое для быстрого запуска лендингов собственными силами: готовые одностраничные шаблоны, всплывающие окна, тематические виджеты и готовые встраиваемые формы. Что будет интересно для владельцев лендингов – уведомления о заявках из форм (SMS и email) отправляются системой бесплатно и без каких-либо ограничений на количество.
Настройка блоков лендинга
Так как любой лендинг — это тоже сайт, то для него будут применимы все базовые шаги и действия, которые мы обозначили в общей инструкции о том, как создать свой сайт на uKit.
Поэтому ниже остановимся только на более предметных шагах, которые актуальны непосредственно для продающих сайтов и целевых страниц (лендингов).
Обратите внимание, в uKit невозможно создать полностью пустой сайт. Вам обязательно нужно начать с шаблона (или со страницы в социальной сети, на основе которой будет сгенерирован дизайн сайта).
Чтобы не переделывать потом всю структуру, сразу выберите в качестве стартового шаблона один из одностраничных вариантов – воспользуйтесь соответствующим фильтром в мастере выбора шаблона.

Создание структуры из экранов
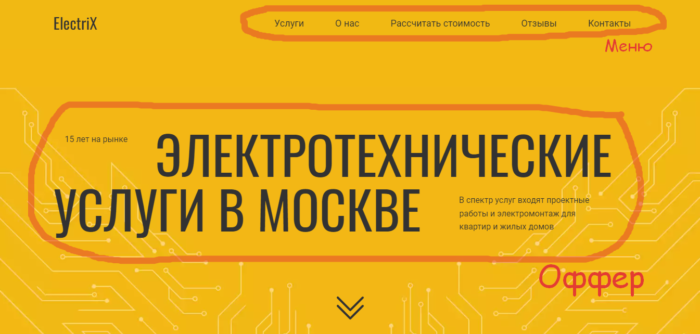
Наиболее удачное начало – это предоставление пользователю удобной навигации (меню, которое может быть плавающим) и стартового экрана, который однозначно даёт понять, чему посвящена данная страница (обычно это УТП – уникальное торговое предложение, оно же оффер).

Чтобы разделить блоки лендинга на разные экраны, равные по высоте окну браузера (для удобного переключения между ними и перемещения вверх/вниз), нужно выбрать блок и активировать в настройках его структуры опцию «По экрану» в разделе «Высота блока».

При желании можно тут же активировать иконку, которая будет показывать пользователю, что ниже есть ещё экраны.
Блоки офферов с верхним видимым или скрытым меню (сэндвич-меню) есть во всех одностраничных шаблонах uKit. Они сделаны по стандартам отрасли.
Если требуется собрать свой оффер с нуля, то для этого сначала нужно добавить пустой блок в верхней части страницы и наполнить его с помощью простейших виджетов: отступы (пробелы), текст, кнопки или иконки.

Дальнейшая сборка лендинга происходит точно так же: сначала добавляется пустой блок, который затем наполняется виджетами. Набор виджетов будет зависеть от структуры и функционала посадочной страницы.
О наиболее важных элементах и экранах мы расскажем ниже.
Блок меню и якоря
Раз мы упомянули о необходимости создания меню и блоков экранов, сразу расскажем, как это делается в uKit.
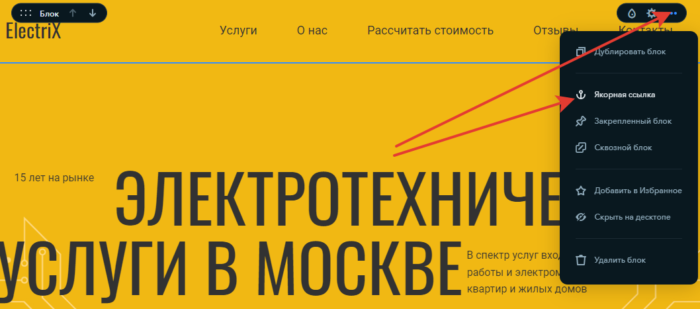
Логика стандартная – каждый экран или блок может иметь свою якорную ссылку. Для этого нужно навести на блок указатель мыши и во всплывающем меню «Действия» выбрать пункт «Якорная ссылка».

В открывшейся форме нужно указать имя якоря после символа # (используйте только английские символы). Например, #offer.
Якорные ссылки в uKit можно задавать не только для блоков, но и для отдельных элементов (виджетов), например, для заголовков.
Теперь в блоке с меню нужно добавить новый пункт и выбрать для него якорную ссылку на блок/виджет.

Осталось переименовать пункт и переместить его внутри меню на нужную вам позицию.

Готово.
Точно также можно добавлять в меню ссылки на любые другие блоки лендинга и переименовывать их.
Добавление видео-фона/интерактивной карты
Видео-фон или другие интерактивные элементы, например, онлайн-карты, помогают обратить внимание пользователя на себя, зацепить его и заставить сфокусировать внимание.
В общих настройках дизайна в качестве общего фона можно выбрать только заливку цветом или изображение.
Фоновое видео или онлайн-карты можно запостить на фон только в настройках конкретного блока.
Выберите пункт «Оформление» и переключитесь на вкладку «Видео».
Далее укажите ссылку на ролик в YouTube или Vimeo, установите изображение превью (будет отображаться до момента подгрузки ролика), наложение цвета, выравнивание, масштабирование и нужный эффект (доступно преобразование в чёрно-белый цвет и автоматическое размытие).

Видео будет воспроизводиться со звуком. Каких-либо элементов управления воспроизведением пользователю не предоставляется, поэтому ролик нужно подготовить заранее и загрузить его на видеохостинг в таком виде, как он нужен в качестве фона.
Настройки для онлайн-карт будут выполняться по аналогии, но только во вкладке «Карта».
Для подключения не embedded-карт потребуется API-ключ.
Поверх онлайн-карт можно наложить прозрачный слой из однотонного цвета.

Чтобы текстовые блоки лучше смотрелись на фоне карт или роликов, нужно изменить цвет надписей на более контрастный.
В uKit в виджете «Текст» цвет изменяется непосредственно для выбранных слов и символов. Можно собрать в одном слове хоть всю палитру красок.

Слайдер
Слайдер будет наиболее удобен для того, чтобы презентовать на лендинге примеры работ.
Для добавления слайда нужно:
- Добавить сначала пустой блок в нужном месте страницы.
- Настроить оформление блока (заливка цветом или фоновая картинка, высота, отступы и т.п., тег якорной ссылки, добавление пункта в меню).
- Переключиться на вкладку «Виджеты» и найти «Слайдер».
- Перетянуть иконку слайдера внутрь пустого блока.
- Нажать указателем в любом месте виджета, чтобы попасть в меню его настроек.
- Добавить или заменить изображения слайдов (можно задействовать встроенную библиотеку бесплатного фотостока).
- Настроить другие опции – показ блока текста и подложки, кнопок, стрелки прокрутки, анимации и т.п.

Другие блоки
Примерно так же добавляются любые другие блоки и виджеты. Но легче всего будет переделать контент для уже предложенных блоков, которые поставляются вместе с шаблоном. Это могут быть:
- Блоки с карточками услуг – собираются из виджетов «Текст» и «Карточка», можно добавить «Иконки» и «Кнопки».
- Блок о нас / о компании – собирается из виджетов «Текст» и других простых элементов (картинки, пробелы, разделители и т.п.).
- Блок с прайс-листами – можно использовать «Прайс» или «Таблица» / «PRO таблица».
- Блок с отзывами – есть специальный виджет «Отзывы», и более универсальный «Цитата».
- Блок с этапами работ – с задачей отлично справляются виджеты «Таймлайн» и «Этапы».
- Блок с преимуществами – виджеты «Текст», «Иконка», «Этапы» и др.
- Блок с контактами – лучше всего с помощью специального виджета «Контакты» (есть несколько вариантов дизайна, встроенная интерактивная карта, возможность указания контактов нескольких отделений, стандартные и дополнительные поля).
Призыв к действию
Call-to-action (CTA) – это специальные блоки, которые могут быть разбросаны в разных местах страницы. Они ненавязчиво призывают посетителя совершить нужное действие. Обычно активным элементом CTA является кнопка, вызывающая всплывающее окно с формой для заполнения данных. А призывом к действию служит текст или заголовок.
Чтобы организовать простейший CTA-блок в uKit нужно:
- Добавить новый пустой блок конструктора.
- Настроить параметры его внешнего вида (якорная ссылка в данном случае не требуется).
- Перетянуть в блок виджет «Текст» и настроить его параметры (цвет, размер, шрифт и т.п.). Текст в uKit может динамически меняться, но опция доступна только на отдельных тарифах сервиса.
- Перетащить виджет «Кнопка» и настроить его внешний вид (скругления, фон, надпись и т.д.).
- Выбрать действие кнопки. Лучшим вариантом будет вызов всплывающего окна (минимальный набор таких окон есть в каждом шаблоне uKit), так как к формам можно подключить внешние CRM-системы и организовать сбор нужных данных.

Вместо всплывающего окна кнопка может переадресовывать на конкретную ссылку (например, на внешний интернет-ресурс), на якорь (блок внутри страницы), на вызов телефонного номера (откроется приложение телефона) или на отправку email-письма (откроется почтовый клиент).
Интерактивные элементы
Так как продающие сайты должны «цеплять» пользователя, фокусировать его внимание, подводить к целевым действиям и т.п., то для формирования комплексной картины нужны специальные инструменты и виджеты, имеющие больше интерактивных возможностей. Обычно это таймеры обратного отсчёта, всплывающие окна/формы, кнопки заказа обратного звонка и web-чаты.
Таймер

Таймер можно добавить либо в любой существующий блок, либо в новый. Третий, более удобный вариант, если не хочется переделывать настройки дизайна – скопировать старый блок и очистить его от ненужных элементов.
Для формирования крутого таймера и описаний к нему можно также воспользоваться пробелами, разделителями и виджетами текста.
Таймеры в uKit умеют отсчитывать оставшееся время до конкретной даты или перезапускаться циклично (каждый день).
В тонких настройках можно определить, что делать после истечение выделенного времени – скрыть таймер, показать заданный текст (например, о том, что акция закончилась) или просто оставить всё по нулям (ничего не делать).
Всплывающее окно
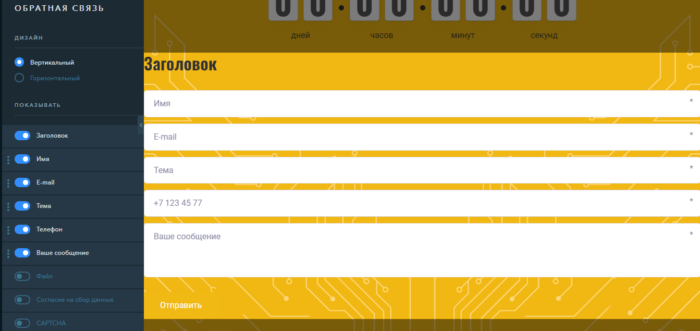
Не стоит путать всплывающие окна и встраиваемые формы. Формы вставляются внутрь страниц самостоятельными виджетами «Обратная связь».
Вот так она выглядит в конструкторе:

Всплывающее окно тоже имеет встроенную форму, но настраивается гораздо сложнее.
Все доступные всплывающие окна можно найти во вкладке конструктора «Страницы». Там же можно добавить новые окна, удалить имеющиеся или перейти к процессу редактирования/настройки.

Выберите нужное окно и определите для него:
- Какие поля показывать и какие из них будут обязательными (не забудьте добавить поле с согласием на сбор персональных данных).
- Куда отправлять данные из формы (обычно это email-адрес владельца сайта, но можно добавить дополнительные электронные адреса, а также передачу данных в CRM-систему и в систему статистики).
- Опции появления (при нажатии на кнопку, по таймеру, при обнаружении прокрутки страницы и/или при попытке закрытия страницы, набор условий можно сочетать между собой).
Как настроить вызов окна по нажатию произвольной кнопки внутри страницы, мы рассмотрели выше – в блоке «Призыв к действию».
Кнопка заказа обратного звонка
В списке виджетов найдите элемент «Заказать звонок» и перетяните его в левый или в правый нижний угол сайта.

Остаётся только кликнуть на виджет и настроить его параметры:
- Эффект анимации (дрожание, болтание, волна).
- Опции формы (поле с согласием на сбор данных, выбор наиболее удобного времени звонка, указание имени).
- Цвет кнопки.
- Необходимость показа на мобильных устройствах (лучше активировать).
- Подключение CRM и статистики (по желанию).

Для корректной работы кнопки нужно привязать номер телефона, на который будут приходить SMS-уведомления о заявках. Сами уведомления бесплатные.
На одну страницу можно добавить только одну кнопку заказа звонка.
Онлайн-чат
Готовые виджеты чатов в uKit: решение от JivoSite и решение от LiveChat. Вместо них можно воспользоваться функцией вставки произвольного HTML-кода и подключить любой сервис web-чатов. Для активации опции HTML потребуется максимальный тариф подписки.
В остальном процедура настройки стандартная:
- Перетащить виджет на страницу.
- Щелкнуть на нём и перейти в настройки.
- Привязать к существующему аккаунту выбранного сервиса (JivoSite или LiveChat) или создать новый.

Остальные настройки чата будут выполняться уже внутри соответствующего сервиса.
Что в итоге
В рамках этого руководства мы достигли следующих целей:
- Изучили процесс пошагового создания лендинга в конструкторе uKit.
- Узнали, как работать с примитивами внутри блоков – текст, пробелы, разделители.
- Привели примеры того, как добавить на лендинги наиболее важные элементы – кнопки, всплывающие окна, чаты, таймеры, формы и кнопки заказа звонка.
- Узнали, как связать элементы меню с якорными ссылками, а кнопки — со всплывающими окнами.
uKit действительно прост в работе и удобен для новичков. Набор возможностей здесь не самый широкий, но при этом любой желающий может запустить в этом конструкторе качественный и полностью работоспособный лендинг, способный приводить клиентов и собирать заявки.
Комментарии