Полное руководство по плагину Advanced Custom Fields
Плагин Advanced Custom Fields позволяет создавать и настраивать кастомные поля для WordPress, расширяя возможности стандартных настроек. В статье вы найдете подробное руководство по установке и настройке этого плагина, а также узнаете, как использовать его для создания уникальных типов контента.
Вы также познакомитесь с примерами использования плагина для улучшения функциональности сайта, а также получите советы по оптимизации работы с ним для повышения удобства.
Что такое произвольные поля в WordPress?
Произвольные поля WordPress позволяют добавлять и отображать дополнительную информацию. Например, хранить метаданные.
Произвольные поля обеспечивают большую часть функциональности плагинов и тем оформления. Например, WooCommerce использует произвольные поля для хранения дополнительной информации о продукте:
- Цена.
- Вес.
- Цвет.
А плагин календаря событий будет использовать их для хранения дополнительной информации о мероприятиях:
- Место проведения.
- Время начала и окончания.
- Стоимость билета.
Когда использовать произвольные поля?
Произвольные поля обладают несколькими важными преимуществами:
- Более простой ввод - продуманная группа произвольных полей значительно облегчит ввод данных. Например, можно выбрать необходимую дату в календаре.
- Согласованность - информация, которую вы вводите в произвольные поля, всегда будет отображаться в заданном формате.
- Простое обновление – благодаря произвольным полям можно внести изменения в одном месте, а не редактировать каждый пост по отдельности.
WordPress предоставляет встроенный функционал произвольных полей
В классическом редакторе постов и страниц произвольные поля можно включить в «Настройках экрана». В новом блочном редакторе их можно активировать в разделе параметров:

Как получить доступ к произвольным полям в редакторе WordPress.
Затем можно ввести значение и идентификатор произвольного поля.

Встроенная функциональность произвольных полей в WordPress
Но это не самый удобный способ работы с произвольными полями. Поэтому многие используют плагин Advanced Custom Fields.
Advanced Custom Fields упрощает дело
Плагин Advanced Custom Fields упрощает интерфейс добавления и управления произвольными полями в административной панели и процесс их отображения на страницах сайта.
С помощью этого плагина вы сможете использовать календарь для выбора даты, чекбоксы и другие элементы управления:

Advanced Custom Fields в блочном редакторе.
Плагин предоставляет более 30 различных типов произвольных полей, которые можно добавить в посты, таксономии, комментарии и даже страницы параметров.
Бесплатная или платная версия плагина Advanced Custom Fields?
Бесплатная версия плагина доступ практически ко всем типам произвольных полей и функциям. Но версия Pro предоставляет более обширный функционал:
- Repeater fields- позволяют повторять определенные поля и группы полей в различных постах. Например, если вы добавляете информацию об участниках конференции, данный тип произвольного поля позволяет быстро добавить данные о каждом спикере.
- Блоки ACF - отображают произвольные поля как блоки редактора Gutenberg, а не как мета-блоки. Это позволяет реализовать более простой способ ввода и визуализации данных.
- Flexible content field– позволяет создавать макеты из других полей. Фактически это конструктор страниц, основанный на данных из произвольных полей.
- Gallery field – позволяет загружать нескольких изображений в одно поле.
Более подробно возможности Advanced Custom Fields PRO описаны здесь.
Как добавлять произвольные поля с помощью Advanced Custom Fields
Допустим, что есть блог о беге, в каждом посте которого автор делиться достигнутыми результатами:
- Цель – он практикует два разных типа бега: скоростной и тренировочный.
- Расстояние – сколько пробежал.
- Время начала - когда начал бег.
- Время окончания - когда закончил бег.
- Место - где проходила тренировка.
Чтобы предоставить эту информацию, потребуется пять произвольных полей. Разделим это руководство на две основные части, в которых мы рассмотрим:
- Как добавлять произвольные поля и управлять ими.
- Как отобразить информацию из произвольных полей на страницах сайта.
1. Создание новой группы произвольных полей
После установки и активации бесплатной версии плагина Advanced Custom Fields в левой боковой панели перейдите в раздел Произвольные поля > Добавить.
Группа полей – это несколько произвольных полей, которые отображаются вместе на панели инструментов WordPress. В этом примере мы создадим одну группу произвольных полей, состоящую из пяти элементов.
Дайте создаваемой группе полей имя, а затем выберите область ее отображения. В этом примере мы хотим вывести произвольные поля для обычных постов в блоге. Поэтому используем значение по умолчанию (Post).
Вы также можете настроить несколько правил для отображения создаваемых произвольных полей сразу в нескольких местах.

Создание новой группы полей ACF
2. Добавьте произвольные поля
Нажмите кнопку «+Добавить поле», чтобы создать первое произвольное поле.

Добавление нового произвольного поля
Это действие откроет перечень свойств. Два наиболее важных из них:
- Ярлык поля – это то, что отобразится в редакторе. Ярлык также будет использоваться для генерации имени поля, которое будет отображаться в коде.
- Тип поля – формат информации, которую будет содержать поле. Например, поле Число собирает числовую информацию, а поле Email– адреса электронной почты.
Для первого поля установим тип переключатель (Radio).

Настройка произвольного поля
Далее введите варианты состояния переключателя

Ввод вариантов состояния переключателя
Рассмотрим другой пример: произвольное поле для отображения расстояния пробега. На этот раз используем тип данных «Число»:

Создание числового поля
Также можно добавить единицы измерения расстояния, а также проверку минимального и максимального значений.

Больше настроек произвольных полей
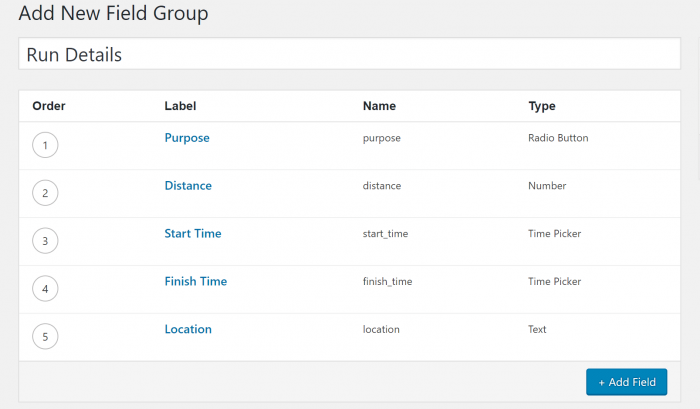
Повторите этот процесс для всех других полей, которые вы хотите создать.

5 различных полей ACF
3. Настройте параметры и опубликуйте
Чтобы сохранить внесенные изменения, прокрутите вниз до поля настроек. С их помощью можно управлять отображением произвольных полей в редакторе WordPress.
В большинстве случаев подойдут значения по умолчанию. Но можно и поэкспериментировать с ними.

Настройка параметров группы полей ACF
После этого опубликуйте свою группу произвольных полей, чтобы она отобразилась на сайте.
4. Добавьте дополнительную информацию в редакторе WordPress
После публикации группа произвольных полей появится при создании нового поста.

Advanced Custom Fields в редакторе WordPress.
Информация, вводимая в них, будет храниться в базе данных WordPress.
Обзор условной логики
Плагин Advanced Custom Fields поддерживает условную логику, которая позволяет отображать/скрывать произвольные поля в зависимости от информации, введенной пользователем в предыдущем поле.
Допустим, автор блога захотел рассказать о своих путешествиях. Поэтому нет смысла отображать поля с информацией о беге.

Пример условной логики
Если установите флажок, появятся произвольные поля с информацией о беге. Если вы не установите его, они останутся скрытыми.

Остальные произвольные поля отображаются при установке флажка
Чтобы настроить условную логику, необходимо отредактировать ранее созданную группу полей и добавить новое поле «Да/Нет» для условия «Этот пост о беге?»:

Добавление поля «Да/Нет»
Затем нужно отредактировать существующие произвольные поля и включить условную логику, чтобы каждое произвольное поле отображалось только при установленном флажке «Этот пост о беге?».

Добавление уловной логики к другим полям
Как отображать условные поля на сайте
Созданные произвольные поля пока не появляется на сайте.

Произвольные поля не отображаются на сайте
Давайте исправим это. Существует несколько способов произвольных полей на страницах сайта:
- Файлы шаблонов используемой темы оформления – это решение требует технических знаний.
- С помощью шорткодов – это простой вариант, если нужно вставить данные из поля на отдельных страницах сайта. Но вам придется добавлять шорткоды в каждый пост.
- С помощью Elementor Pro – это самый простой способ, потому что он полностью избавляет от необходимости работать с PHP. Но это платный инструмент.
Как добавить произвольные поля в файлы шаблона темы оформления
Это способ предполагает редактирование шаблонов используемой темы оформления. Но он гарантирует, что ваши произвольные поля всегда будут автоматически отображаться в одном и том же месте.
Первоначально нужно отредактировать шаблон выбранного типа записи. Шаблон обычного поста располагается в файле single.php. Некоторые темы оформления разбивают этот шаблон на части. Например, в теме TwentyNineteen нужно будет отредактировать часть шаблона в файле content-single.php.
После этого нужно использовать функцию Advanced Custom Fields the_field() для отображения информации из произвольного поля. Например:
<?php the_field('FIELD_NAME'); ?>Больше информации об этой функции доступно здесь.
Например, чтобы отобразить произвольное поле «Цель», используйте приведенный ниже код:
<?php the_field('purpose'); ?>Имя произвольного поля указано в разделе редактирования группы полей:

Где найти имя поля ACF.
Скомбинировав HTML с PHP- кодом, можно получить код для отображения всех произвольных полей:
<div class="run-information">
<ul>
<li><strong>Purpose:</strong> <?php the_field('purpose'); ?></li>
<li><strong>Distance:</strong> <?php the_field('distance'); ?></li>
<li><strong>Start Time:</strong> <?php the_field('start_time'); ?></li>
<li><strong>End Time:</strong> <?php the_field('finish_time'); ?></li>
<li><strong>Location:</strong> <?php the_field('location'); ?></li>
</ul>
</div>Чтобы разместить поле над содержимым поста, добавьте этот код в файл шаблона темы оформления над the_content().

Куда добавить код в файле шаблона.
После обновления поста, размещенного в блоге, вы сможете увидеть данные из произвольных полей над обычным контентом WordPress.

Теперь вы можете видеть произвольные поля на страницах сайта
Чтобы узнать больше, посмотрите полную документацию по Advanced Custom Fields.
Как отображать данные произвольных полей с помощью шорткода
Более простым способом является использование шорткодов. Но шорткод придется добавлять каждый раз, когда вы захотите отобразить произвольное поле.
Пример шорткода:
[acf field="FIELD_NAME"]
Использование шорткодов для отображения данных ACF
После этого вы получите результат, аналогичный предыдущему.

Результат использования шорткодов.
Как отображать произвольные поля с помощью Elementor Pro
Elementor является одним из самых популярных конструкторов страниц WordPress. Он позволяет создавать страницы путем перетаскивания элементов.
Платный вариант плагина Elementor Pro позволяет создавать файлы шаблонов темы оформления и вставлять динамические данные из произвольных полей.
Для этого перейдите в раздел Templates > Theme Builder новый шаблон Elementor для поста.

Создание нового шаблона Elementor Single.
Вы можете добавить стандартные виджеты Elementor для заголовка и содержимого поста. Затем для отображения данных из произвольного поля добавьте виджеты текстового редактора и выберите опцию Dynamic.

Опция “Dynamic” в Elementor Pro
После этого в выпадающем списке выберите значение ACF Field.

Выбор “ACF Field”
После чего задайте произвольное поле, которое вы добавили с помощью Advanced Custom Fields.

Выбор произвольного поля, которое нужно отобразить
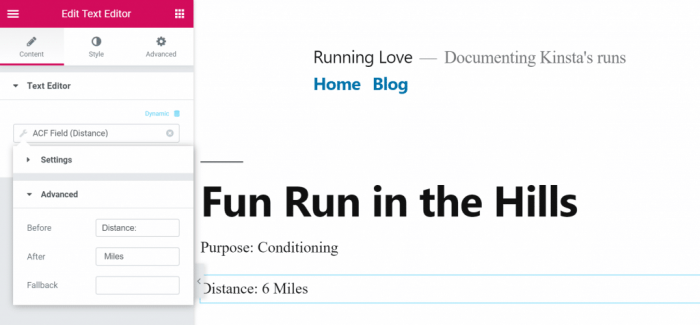
Также можно использовать раскрывающийся список дополнительных опций (Advanced) для добавления дополнительной информации (подписи и единицы измерения).

Добавление информации
Резюме
Используя Advanced Custom Fields, вы можете разнообразить страницы своего сайта большим количеством данных. А также собирать дополнительную информацию с помощью произвольных полей.
Комментарии
не выводятся произвольные поля, если они в группе. Кто-то знает почему? Поля из группы как-то иначе нужно выводить?
Да, там простого the_field недостаточно, что-то вроде the_group или the_group_fields, как то так должно быть.