Созданием сайт в онлайн конструкторе Jimdo
Если вы решите создать бесплатно свой сайт, и выберете для этого онлайн-конструктор Jimdo, нужно определиться: довериться этому ресурсу полностью, выбрав один из предложенных шаблонов, либо внедрить в систему свой собственный шаблон. Рассмотрим оба варианта:

ОБРАТИТЕ ВНИМАНИЕ. Браться за внедрение шаблона в этот онлайн конструктор стоит только в том случае, если у вас есть ощутимые знания HTML и CSS. В противном случае добавленный в систему сайт «поплывет», и будет отображаться некорректно.
Начало работы
Независимо от того, будете вы добавлять свой шаблон или использовать предложенный системой вариант, чтобы бесплатно создать сайт на Jimdo, нажмите кнопку «Регистрация» на главной странице ресурса. После этого система перебросит вас на страницу выбора шаблона. Выбираем любой понравившийся (для удобства они сгруппированы по тематикам), после этого нужно будет придумать и ввести адрес для своего сайта, а также указать регистрационные данные для входа.
После завершения этого этапа ваш сайт (точнее это можно назвать «скелетом» для будущего веб-ресурса) автоматически размещается в сети:


Создание сайта на основе шаблона jimdo
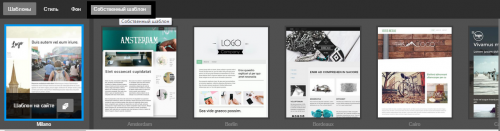
После входа в систему вы попадаете в режим редактирования шаблона. При этом если вы вдруг решили, что он вам не подходит, можно выбрать другой. Для этого нажмите на кнопку «Шаблоны» в верхней части блока меню, размещенного слева, и вам будут предложены различные варианты:

Прежде чем приступать к работе, важно уяснить особенности создания сайтов с помощью данного конструктора. Любая страница здесь состоит из следующих блоков:
- шапки;
- области контента;
- навигационного меню;
- боковой панели;
- футера (подвала сайта).
Подробно обо всех этих элементах можно прочесть на соответствующей странице помощи. Не поленитесь сделать это, так как данная информация является очень важной для понимания схемы работы с Jimdo. Также эти знания понадобятся вам и в случае, если будет принято решение о внедрении собственного шаблона.
Допустим, что нам нужно сделать простой сайт компании, оказывающей услуги по подбору персонала. Перед этим необходимо подготовить контент, для сайта который будет загружаться в конструктор.
ЭТО ВАМ ПОНАДОБИТЬСЯ ПРИ РАБОТЕ. Чтобы посмотреть, как ваш сайт будет выглядеть в браузере после внесения изменений, воспользуйтесь кнопкой «Вид». Разработчики конструктора разместили ее в не совсем удобном месте, и при отсутствии опыта работы с данной системой найти ее не так уж и просто. Находится она в самом низу (в подвале) редактируемого макета и сливается по дизайну с шаблоном.

Редактирование элементов (модулей) страницы
Для изменения элементов страницы (изображений, текста и т.д.) кликните по интересующему объекту левой кнопкой мыши. В зависимости от типа контента появится соответствующее окно с параметрами, которые можно изменить. Например, для изменения изображения на главной странице (на других страницах это делается аналогично), кликните по нему, выберите пункт «Загрузить изображение» и добавьте свое (также можно воспользоваться и Dropbox):

Здесь же, в окне редактирования, при помощи специальных кнопок вы можете позиционировать картинку, уменьшить или увеличить ее, настроить увеличение при наведении курсора, добавить под изображение ссылку и т.д.
ВАЖНО. Для замены предложенного системой изображения выбирайте картинку, размеры которой будут сопоставимы с исходной. Это вызвано тем, что конструктор по каким-то непонятным причинам не дает растянуть загруженную картинку (уменьшить ее размер можно, а вот увеличить - нет).
Итак, в результате замены у нас получилось следующее:

Не забудьте нажать кнопку «Сохранить» в нижнем правом углу, чтобы не потерять внесённые изменения.
Для изменения текстовых блоков кликните по нужному левой кнопкой и напишите, либо вставьте требуемый текст. При работе с заголовками в конструкторе вы заметите одну не совсем приятную особенность: почему-то система не позволяет изменять размеры шрифта, что является очень важным фактором для создания нормально читаемого текста. При работе с обычным текстом такого казуса не наблюдается:

После этого можно приступать к редактированию основного контента. В исходном шаблоне эта область разделена на три колонки. При необходимости, можно добавить новые или удалить ненужные. Для этого нажмите на подсвеченную синим цветом кнопку и при помощи знаков «+» или корзины добавьте/удалите колонки:

Для нашего сайта вполне достаточно одной колонки, где будет отображаться информация о деятельности компании. После удаления ненужных колонок и вставки текста в оставшуюся получаем следующий результат:

В нашем шаблоне остались ненужные нам элементы:

Для их удаления нужно просто навести курсор на ненужный модуль, и нажать значок «корзина». После этого ненужные части исчезнут, а все остальное «подвинется» как нужно. Таким же образом отредактируем и подвал сайта, удалив из него лишнюю информацию, и оставив только нужные данные. В результате получим простую, не перегруженную сложным форматированием, страницу с нужными нам элементами:

Редактирование навигационного меню, добавление модулей и новых страниц
В левой части нашего сайта размещается навигационное меню. В зависимости от выбранного шаблона оно может быть расположено и в шапке, и в правой части, в общем, где угодно. Оно жестко фиксируется, и перетащить куда-либо данный блок не получится. При наведении курсора мыши на данный блок появляется кнопка «Редактировать навигационное меню».
Кликнув по ней, вы можете:
- добавить новые пункты, при этом автоматически генерируются соответствующие им страницы;
- удалить ненужные пункты меню (страницы, соответственно тоже удаляются);
- настроить видимость разделов сайта в меню (важно, если вы создаете страницы, переход на которые осуществляется не из блока навигации, а например, по ссылке в тексте);
- перемещать ссылки в меню и управлять иерархией страниц.
Для изменения названия пункта меню и соответствующих разделов сайта поставьте курсор в текстовое поле, и введите нужный вам текст.
В нашем примере, помимо главной страницы, на сайте будет три раздела:
- О нас;
- Услуги;
- Контакты.
Для их отображения в меню сделаем их видимыми при помощи значка в виде глаза, а остальные – невидимыми (удалять не будем, так как они могут еще пригодиться):

После это в редакторе названия страниц, отмеченных как невидимые, отображаются перечёркнутыми. При переходе в окно предварительного просмотра сайта эти пункты меню не видны:

Для редактирования соответствующей страницы кликните по ней в навигационном блоке, и система перейдет в нужный раздел. Наполним разделы «О нас», «Услуги» и «Контакты». Работа с блоками здесь осуществляется так же, как мы это делали на главной странице. При этом рассмотрим добавление разных модулей на страницу.
К примеру, при переходе в раздел «О нас», замечаем, что на странице нет подзаголовка h2. Для его добавления наведите курсор на область с основным контентом, и нажмите «Добавить новый модуль». Из списка выберите «Заголовок» и введите нужный текст (выбрав параметр «Заголовок 2»):



Таким же образом можно добавлять и другие модули, которых в системе немало. Решив создать сайт в онлайн конструкторе Jimdo, вы можете добавлять на его страницы рисунки, кнопки, товарные поля и т.д. Только не забывайте после каждого действия нажимать кнопку «Сохранить».
Переходим на страницу «Услуги», и, добавив модули «Колонки», «Заголовок» и «Текст», получаем раздел с описанием услуг компании:

Переходим в раздел «Контакты». Там уже есть форма обратной связи. От вас потребуется только ввести в соответствующее поле адрес электронной почты, на который будут высылаться уведомления, сформированные этой формой (просто кликните по форме один раз левой кнопкой мыши):

Все, сайт готов. При этом он уже будет опубликован по указанному при регистрации адресу.
Добавляем свой шаблон (только для опытных пользователей)
Как и говорилось выше, решив создать сайт на Jimdo, вы можете сделать это на собственном шаблоне. Для этого в системе есть встроенный HTML5 – редактор. Но браться за эту затею стоит только подготовленным пользователям.
Для входа в режим редактирования нажмите кнопку «Шаблоны» в правом меню и выберите пункт «Собственный шаблон»:

После этого откроется окно, где вы будете работать с HTML-кодом и CSS:

Для создания собственного шаблона вам нужно найти «исходник». Сделать это несложно - по запросу «CSS-шаблоны» вы сможете подыскать подходящий вариант. Из него нужно будет «вытащить» исходный код и код CSS, а также изображения. Обычно шаблоны скачиваются в архивах, где есть все необходимое.
Например, для такого варианта сайта:

Распакованный архив с файлами выглядит вот так:

Из файла «index» мы получим html-код. Для этого откройте его в браузере, затем нажмите сочетание клавиш Ctrl+U, которое откроет страницу с исходным кодом:

Код CSS можно достать из файла «style». Кликните по нему правой кнопкой мыши, выделите открывшийся код, и можно его добавлять в систему. В папке images размещены все необходимые для сайта изображения.
Если перейти во вкладку «Помощь/советы», то может показаться, что интегрировать свой шаблон в систему очень просто:

Но не все так радужно, как может показаться при прочтении этих советов. Без знания HTML сюда лучше не соваться. Так как создать сайт на своем шаблоне будет весьма проблематично. Но все же рассмотрим основные вехи.
Итак, чтобы создать сайт своими руками в рассматриваемом редакторе, добавьте в поле HTML исходный код, взятый из скачанного шаблона. Как его «достать», написано выше. После этого жмем кнопку xhtml в левой части окна. При ее нажатии редактор отсечет все ненужные элементы шаблона и оставит подходящие для интеграции в Jimdo:

При этом может быть выдано сообщение об ошибке. И появляется оно в большинстве внедряемых шаблонов. Просто нажмите кнопку «автоматически исправить» и можно продолжать работу.
Теперь предстоит самый сложный этап, и, может быть, даже непреодолимый, для тех, кто не знаком с HTML. В исходный код нужно вставить переменные шаблона Jimdo.
Если этого не сделать, система просто не увидит части страницы. В разделе справки конструктора и в видео все кажется элементарно простым, но если залезть в исходный код, это ощущение сразу пропадает: то, что описано в примерах на сайте конструктора здесь выглядит совсем по-иному. И вам нужно как минимум понимать, что такое контейнеры, и как работать с ними:

В общем, вам нужно найти в исходнике для замены переменными области, соответствующие указанным ниже:
- области контента (content);
- навигационному меню (menu);
- боковой панели (sidebar);
- футеру (footer).
Вот в этом и заключается самое сложное, ведь без знания HTML сделать это вы не сможете. В общем, ищем блок:
- content, выделяем его содержимое, и нажатием одноимённой кнопки меняем его на переменную шаблона Jimdo;

- menu, содержимое которого изменяем при помощи кнопки navi;
- sidebar, его аналогично заменяем при помощи одноименной кнопки;
- footer здесь все также: заменяем содержимое блока на переменную при помощи кнопки footer.
После этого во вкладку CSS (предварительно удалив имеющуюся там информацию) добавляем «вытянутый» из шаблона код CSS.
ВАЖНО. Почему-то в разделах помощи Jimdo об этом нигде не написано, но перед вставкой CSS кода в систему, необходимо его отредактировать таким образом, чтобы в атрибутах изображений отсутствовали фрагменты images/. Их просто удаляем (сделать это можно в обычном блокноте).
Затем во вкладке «Файлы» добавляем прилагаемые к нашему шаблону изображения. После этого переходим во вкладку «HTML» и жмем «Сохранить», если все в порядке, то появится окно с предварительным просмотром нашего сайта:

Видно, что некоторые части исходного шаблона «поплыли». Но их можно удалить, и заново воссоздать (как вставлять модули мы рассмотрели ранее) в нужном месте. Также возникший в неожиданном месте модуль можно перетащить мышью куда нужно. В общем, после внедрения собственного шаблона, предстоит еще изрядно потрудиться. Поработав немного над вновь созданным ресурсом, вы легко приведете его в надлежащий вид:

ВАЖНО. Содержимое заполненных вами полей сохраняется в системе, и вы можете в любой момент изменить дизайн сайта. Просто выберите подходящий шаблон, и содержимое сайта перенесется в него. Код добавленного шаблона также сохраняется в конструкторе.
Преимущества и недостатки конструктора Jimdo
Как и у любого подобного сервиса, у онлайн конструктора Jimdo есть свои преимущества и недостатки.
К преимуществам можно отнести:
- возможность добавления собственного шаблона в систему;
- быстрое изменение дизайна сайта;
- большой выбор модулей, которые легко настраиваются;
- легкая генерация новых страниц;
- возможность настройки большого количества параметров сайта (пункт «Настройки» в меню справа):

Что касается недостатков, то они следующие:
- ограничение свободы действий пользователя, касающихся изменения размеров изображений, а также жесткая привязка блоков к координатам;
- сложность внедрения собственного шаблона без подготовки, и расплывчатая информация по этому поводу в разделе помощи;
- некоторые проблемы с интерфейсом, касающиеся, невозможности отката действия в реальном времени, неудобного места размещения кнопки предварительного просмотра.
Коммерческие тарифы
Решив создать сайт на Jimdo, вы можете выбрать для него один из двух платных тарифов Business или Pro. При этом вы получаете:
- дополнительные шаблоны, соответствующие тарифу;
- один или два домена второго уровня;
- собственную электронную почту;
- помощь менеджеров компании и многое другое.
Для получения информации о платных тарифах и выборе подходящего выберите в редакторе пункт «обновить» в колонке меню справа.

Вывод
Этот онлайн-конструктор сайтов больше подойдет тем, кто уже имеет некоторый опыт работы с подобными сервисами. У новичка могут возникнуть проблемы из-за того, что система жестко привязывает блоки создаваемого сайта к координатам, а также из-за отсутствия возможности откатить одно или несколько внесенных изменений.
А вообще, Jimdo – весьма интересный конструктор. На фоне других его выделяет возможность не привязываться к тому, что есть: внедрить собственный шаблон и создать свой уникальный сайт (при наличии определенных знаний в области HTML и CSS, конечно). Стоит отметить, что этому онлайн-конструктору не помешало большее количество платных тарифов.
Комментарии