Как создать одностраничный сайт на A5
Чтобы создать одностраничник с помощью конструктора сайтов A5 не нужно иметь глубоких познаний в области сайтостроения. Достаточно некоторого опыта работы с графическими и текстовыми редакторами. Рассмотрим, как сделать это.
Немного времени + конструктор A5 и вы владелец полноценной landing page
Что нужно для создания продающего одностаничника
Итак, для создания лендинга в данном конструкторе нам понадобятся:
- заранее заготовленные графические материалы (изображения товара, фоновые рисунки и т.д., в зависимости от того, что вы хотите показать потенциальному посетителю);
- текст для создающейся LP.
Все остальное есть здесь.
ВАЖНО. Рассматриваемый конструктор предлагает множество вариантов шаблонов для одностраничного сайта. Поэтому вам не нужно ломать голову над продумыванием структуры будущей страницы и заниматься ее версткой. Просто выбираете нужный шаблон, переделываете его под себя и получаете удовлетворяющий вашим требованиям лендинг.
Выбор шаблона
Представим, что вам нужно продать часы-телефон ZGPAX S6. После регистрации и перехода в личный кабинет, выберите в шапке пункт меню «Создать сайт», или нажмите одноименную кнопку.
После этого вы попадете на страницу выбора типа сайта. Здесь можно подобрать шаблон для будущей landing page, или же вариант создания сайта с чистого листа. Не нужно мучать себя, работая «с нуля», выберете понравившийся шаблон, и доработайте его под себя. Благо сервис дает для этого массу возможностей.
ВАЖНО. При выборе шаблона под свой одностраничный сайт, можете не обращать внимания на его тематику. Если вас устраивает его структура, можете смело начинать работу. А тематические изображения и блоки в процессе создания лендинга можно будет изменить на свои, а лишние - убрать.

После выбора подходящего варианта система переправит вас в редактор, где и будет происходить дальнейшая работа:

Создание landing page и изменение шаблона под себя
Как уже говорилось ранее, создание одностраничного сайта на A5 не вызовет у вас трудностей при наличии хотя бы минимального опыта работы с текстовыми или графическими редакторами. Для работы в рамках этого конструктора создана удобная и понятная панель (слева вверху).
ВАЖНО. Обратите внимание на символ "дискета", размещенный в верхнем правом углу страницы. Чтобы не потерять выполненную работу, периодически кликайте по нему, чтобы сохранить уже внесенные изменения. Иначе, случайно закрыв окно с создаваемым сайтом, все придется делать заново.
Так как создаваемый лендинг – это одностраничник, работа будет вестись с одной страницей. Она же - главная. Выберете ее в панели управления (верхний раздел под названием «Страницы»), кликнув левой кнопкой мыши. После этого можно приступать к изменению лендинга под продаваемые часы:

Запомните. Каждый элемент лендинга (текстовое поле, изображение, фон) называется в конструкторе «виджет». Чтобы изменить интересующий вас виджет, сделайте по нему двойной щелчок левой кнопкой мыши. В зависимости от того, что именно редактируется, появляются соответствующие поля для изменения интересующих вас параметров объекта. Их также можно перемещать по странице, «схватив» при помощи удерживаемой в нажатом положении левой кнопки мыши.
Для начала следует изменить главное изображение на странице. Для этого, кликнув по нему два раза, в открывшемся окне выберите пункт «нажмите для выбора файлов» и укажите путь к подготовленной заранее картинке:

В итоге этого нехитрого действия получается:
БЫЛО:

СТАЛО:

Главное изображение изменено, теперь следует приступить к изменению текста на странице. Для начала поработайте над «шапкой» создаваемой landing page. В данном случае она используется для перехода по странице. Зная заранее разделы, которые будут присутствовать на лендинге, впишите их в шапку сайта.
Как и говорилось выше, изменить текст можно, кликнув по нему два раза левой кнопкой мыши. После этого появится панель, схожая с панелью Word, где можно изменять параметры надписи (цвет, размер, шрифт и прочее), проставлять ссылки и т.д.:

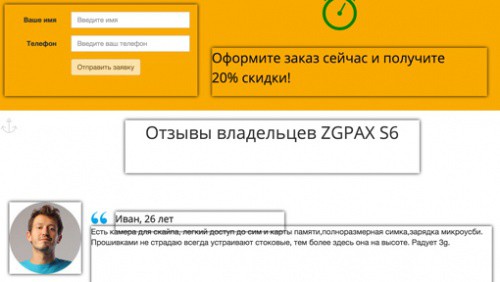
После изменения «шапки» получается следующая картина:

После этого можно приступать к изменению текста на всей странице, включая название разделов, на которые ссылаются пункты меню в «шапке» сайта. Теперь первый раздел одностаничника полностью отображает его направленность:

По такой же схеме меняем и другие текстовые поля на нашем сайте. Те виджеты шаблона, которые не актуальны для нашего товара, можно просто удалить. Для этого нужно выбрать нужный элемент одним нажатием левой кнопки мыши и удалить его при помощи клавиши del.
СОВЕТ. После удаления некоторых ненужных виджетов, места, где они размещались, остаются пустыми. Чтобы на создаваемой целевой странице их не было, конструктор landing page дает возможность перемещать оставшиеся элементы по LP.
Чтобы передвинуть несколько виджетов, удерживайте нажатой клавишу Shift, а при помощи левой кнопки мыши выберите интересующие объекты, которые нужно подвинуть (при этом они подсветятся определенным образом).
Передвигать их лучше при помощи стрелок клавиатуры, так будет намного точнее и безопаснее.

Работа с медиа, ссылками и интерактивными элементами
После того, как работа с текстом и размещением виджетов на странице будет окончена, необходимо потрудиться над функциональностью сайта. Для организации возможности перехода из подготовленной ранее «шапки» к соответствующим разделам, нужно использовать якоря. Для этого каждый заголовок пункта нужно пометить при помощи якоря.
Выберете в панели управления слева пункт виджеты-якорь, и, удерживая нажатой левую кнопку мыши, перетащите якорь в нужное место:

Например, для создания перехода из пункта «шапки» лендинга к соответствующему разделу, нужно поставить якорь возле его названия. Кликнув по этому элементу два раза левой кнопкой мыши, нужно присвоить ему название (по умолчанию конструктор присваивает свои имена, можно использовать и их):

После этого нужно подняться к «шапке» и отредактировать соответствующий текст. Его нужно выделить, выбрать в появившейся панели значок ссылки, выбрать из списка нашу страницу, а в поле «Якорь» - название созданного до этого элемента. Также следует поступить и с другим пунктами «шапки», или ссылками, внутри страницы. При необходимости можно указать линки на стронные сайты (пункт «ссылка»), или на скачивание каких-то файлов:

Разрабатываемая на основе готового шаблона A5 целевая страница также содержит и другие элементы:
- кнопки;
- формы для заказа звонка и составления заявки;
- поле для просмотра видео.
Их также нужно настроить под себя.
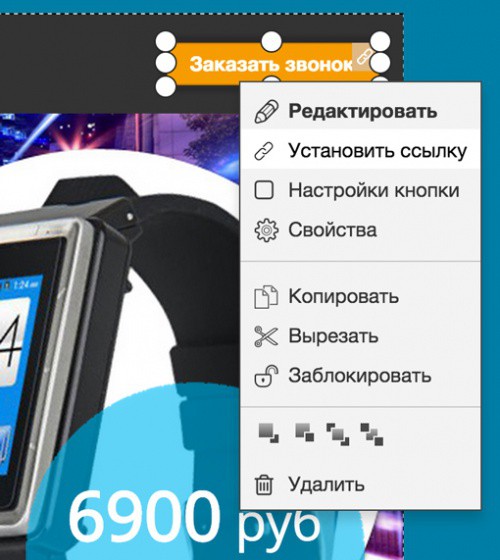
Для работы с кнопкой нужно кликнуть по ней правой кнопкой мыши, и выбрать нужное действие. В данном шаблоне, в верхней части страницы распложено две кнопки. Первая «Заказать звонок» будет вести к размещенной внизу страницы, форме обратной связи. Для этого, кликнув по данному элементу правой кнопкой мыши, нужно выбрать пункт «установить ссылку», а далее действовать по аналогии с настройкой переходов из «шапки сайта»:

Вторая кнопка будет вести на страницу заказа со скидкой. Для этого ее нужно переименовать (и при необходимости изменить размеры). Сделайте это, выбрав пункт «Настройки кнопки», и указав нужное название кнопки в соответствующем поле. Видно, что система позволяет устанавливать разные параметры, начиная от цвета кнопки, заканчивая программированием событий для ее срабатывания:

После наведения порядка с кнопками необходимо разобраться с формами обратной связи на сайте. Здесь их две (для покупки со скидкой и внизу в контактах). Кликнув по форме правой кнопкой мыши, и выбрав пункт «конструктор форм», настройте работу нужного элемента. Главное здесь – указать адрес электронной почты, на которую будет приходить сообщение с создающейся при помощи конструктора landing page. Также можно настроить и поля формы:

Загрузка видео из YouTube на сайт не составляет труда. Для этого нужно всего лишь дважды кликнуть по форме, и ввести ссылку на видео в появившееся поле:

Итак, вам удалось создать одностраничный сайт бесплатно. Теперь остается его опубликовать. Перед этим не лишним будет прописать Title (выбрав в меню настройки-настройки SEO), и нажать кнопку «Опубликовать» в правом верхнем углу редактора:

После этого появится сообщение о том, что лендинг опубликован (в данном случае адрес созданного сайта-одностаничника http://1574923.mya5.ru/ ) с указанием его адреса. Одностаничник будет доступен вам для редактирования из панели «Мои сайты»:

Вместо вывода
Видно, что создать сайт на A5 под силу любому пользователю. Конструктор предоставляет неплохие возможности для этого. Важно, что пользователю совсем не обязательно иметь опыт сайтостроения и знать HTML. В процессе работы можно сохранять LP на определённом этапе и «откатывать» изменения, что очень удобно для новичков.
Полученный в результате действий, описанных выше сайт можно увидеть здесь.
Коммерческий тариф – одна из составляющих успешности LP
После создания одностраничного сайта при помощи конструктора A5 целесообразно выбрать один из коммерческих тарифов.
И вот почему:
- в этом случае вы получаете большее доверие со стороны поисковиков, что положительно сказывается на индексации LP;
- вы сможете использовать более привлекательное доменное имя для созданного лэндинга (свой домен, или приложение к пакету услуг, в зависимости от выбранного тарифа), что также позитивно сказывается на уровне доверия посетителей;
- произойдет увеличение дискового пространства для сайта, что позволит со временем расширять его функционал без каких - либо проблем.
Для перехода на один из коммерческих тарифов, перейдите в раздел личного кабинета «Мои сайты» и нажмите кнопку «Улучшить тариф» для конкретного ресурса:

После этого вы сможете оценить особенности каждого из платных пакетов, и выбрать максимально подходящий. Оплата тарифного плана может осуществляться помесячно или сразу за год (в этом случае вы можете сэкономить порядка 20%, что очень актуально для владельцев нескольких сайтов):

Как видно на приведенном чуть выше рисунке, в зависимости от выбранного тарифа, вы можете получить:
- домен в зоне ru в подарок;
- услуги личного менеджера;
- свою почту;
- возможность получать статистику о посещении сайта и многое другое.
Стоит отметить, что, независимо от выбранного тарифного плана, технические специалисты A5 готовы помочь в «переезде» сайта на новый домен, как подаренный вам сервисом, так и на свой собственный.
Комментарии