Проверка скорости сайта - 15 лучших инструментов тестирования
Скорость загрузки сайта играет важную роль в удержании пользователей и улучшении позиций в поисковых системах. Замедленная работа страниц может снизить конверсии и повлиять на поведенческие факторы. Чтобы понять, что именно тормозит ваш сайт, важно учитывать ключевые метрики и принципы анализа.
Вы узнаете о 15 проверенных инструментах для оценки производительности сайта. На примерах показано, как выбрать подходящий сервис, интерпретировать результаты и использовать данные для ускорения работы страниц, улучшения пользовательского опыта и повышения эффективности сайта.
- Как проверка скорости сайта может помочь в анализе?
- Концепции скорости сайта
- Время до получения первого байта (TTFB)
- Блокирующий код Javascript и CSS
- Минимизация ресурсов
- Проверка скорости сайта - лучшие бесплатные инструменты
- Тест скорости сайта с помощью KeyCDN Speed Test
- Тест скорости загрузки сайта с помощью Google PageSpeed Insights
- Как проверить скорость работы сайта с помощью Pingdom
- Анализ скорости загрузки сайта с помощью GTmetrix
- Как измерить скорость сайта с помощью WebPagetest
- Как проверить скорость сайта онлайн с помощью DareBoost
- Как измерить скорость загрузки сайта с помощью Varvy Pagespeed Optimization
- Проверка скорости загрузки страницы с помощью Uptrends
- Проверка скорости работы сайта с помощью dotcom-monitor
- Тестирование скорости загрузки сайта с помощью PageScoring
- Yellow Lab Tools
- DevTools Google Chrome
- Sucuri Load Time Tester
- Pagelocity
- YSlow
- Проверка скорости сайта с помощью расширений для браузера Google Chrome
- Тестирование скорости мобильных версий сайтов
- Заключение
Как проверка скорости сайта может помочь в анализе?

Вот лишь несколько способов тестирования скорости сайта с помощью различных инструментов:
- Определение скриптов, шрифтов и плагинов, вызывающих увеличение времени загрузки (HTML, JavaScript, CSS );
- Проверка минимизации скриптов;
- Обнаружение больших изображений;
- Тестирование времени до получения первого байта (TTFB );
- Анализ общего времени загрузки, размера страниц и запросов;
- Проверка производительности для различных географических точек;
- Проверка скорости вывода в различных браузерах;
- Анализ HTTP-заголовков;
- Измерение производительности сети («доставка» контента);
- Проверка, какие элементы корректно загружаются из CDN.
Концепции скорости сайта

Перед началом проверки скорости сайта важно разобраться в концепциях, на основе которых работают эти инструменты. С их помощью вы можете не только проверить скорость своего хостинга, но и измерить производительность CDN.
Время до получения первого байта (TTFB)
Время до получения первого байта (TTFB ) - показатель скорости отклика сервера. Это время, которое требуется браузеру, чтобы начать получать информацию после того, как он запросил ее с сервера. При использовании CDN можно значительно уменьшить зависимость своего сайта от загруженности сервера, что в свою очередь должно уменьшить TTFB.
Блокирующий код Javascript и CSS
К блокирующим вывод относятся скрипты Javascript и стили CSS, которые не дают страницам загружаться так быстро, как они могли бы.
Javascript
Google рекомендует удалять или откладывать загрузку скриптов JavaScript, которые замедляют загрузку. Пример откладывания загрузки скрипта JavaScript путем его размещения непосредственно перед тегом </body>:
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "defer.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;CSS
Также нужно оптимизировать код CSS, чтобы не допустить связанных с ним задержек при загрузке страниц. Вот несколько рекомендаций для увеличения скорости сайта:
- Надлежащие имена файлов CSS;
- Уменьшение количества файлов CSS;
- Использование меньшего объема кода CSS в целом.
CSS - это блокирующий вывод ресурс, для оптимизации времени отображения он должен загружаться клиентом так быстро, как это только возможно!
Минимизация ресурсов
Минимизация ресурсов означает удаление из HTML, JavaScript и CSS кода символов, которые не требуются для загрузки. Таких как:
- Пробелы;
- Символы новой строки;
- Комментарии;
- Разделители блоков.
Это увеличивает скорость сайта, поскольку уменьшает объем кода, который должен быть запрошен с сервера. Чтобы удалить все ненужные символы, можно использовать такие инструменты, как Dan’s CSS и Javascript Minify. Если вы работаете с WordPress, можно использовать плагин Autoptimize, который минимизирует HTML, JavaScript и CSS.
HTTP-запросы
Когда браузер извлекает данные с сервера, он делает это, используя протокол HTTP (Hypertext Transfer Protocol ). Это процесс обмена «запрос / ответ» между клиентом и хостингом. Чем больше HTTP-запросов выполняет веб-страница, тем медленнее она будет загружаться.
Существует много способов, с помощью которых можно уменьшить количество запросов. Например:
- Объединение файлов CSS и Javascript;
- Встроенные скрипты Javascript (только если они небольшие);
- Использование CSS-спрайтов;
- Уменьшение количества используемых ресурсов, таких как сторонние плагины, которые выполняют большое количество внешних запросов.
Проверка скорости сайта - лучшие бесплатные инструменты
Ознакомьтесь с приведенными ниже 15 бесплатными инструментами для тестирования скорости сайта. Каждый из них предлагает уникальные функции, отчеты и различные способы предоставления сводных данных.
Примечание: При запуске подобных инструментов в первый раз поиск DNS будет выполняться медленнее. Если вы хотите определить общее время загрузки, лучше выполнить тесты несколько раз и взять среднее значение.
Тест скорости сайта с помощью KeyCDN Speed Test

Это быстрый и простой способ тестирования скорости, чтобы получить представление о производительности сайта. Он предлагает на выбор 14 мест для тестирования по всему земному шару. Тест включает в себя разбивку процесса загрузки и визуализацию предварительного просмотра сайта. Можно быстро узнать, сколько HTTP-запросов было выполнено, а также полный размер запрашиваемой страницы и время загрузки.
Это один из немногих инструментов, наравне с PageSpeed, который является адаптивным и отлично работает на мобильных устройствах:

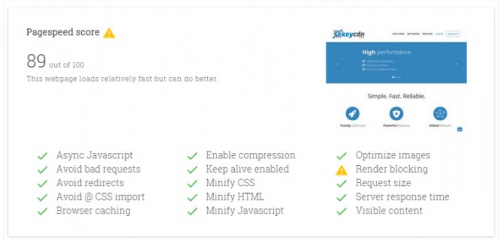
Тест скорости загрузки сайта с помощью Google PageSpeed Insights

Сервис позволяет проверить скорость сайта и выставляет ему по шкале от 1 до 100. Чем больше число, тем лучше оптимизирован ваш сайт. Все, что выше 85, указывает на то, что ресурс работает хорошо.
PageSpeed предоставляет отчеты, как для стационарной, так и для мобильной версий сайта. Можно просмотреть рекомендации по улучшению компонентов.
PageSpeed Insights определяет, насколько страница может быть оптимизирована по таким показателям:
- время начала загрузки: время, прошедшее с момента, когда пользователь запросил новую страницу, и до момента, когда браузер начал отображать контент;
- время полной загрузки страницы: время, прошедшее с момента, когда пользователь запросил новую страницу, и до момента, когда страница была полностью выведена браузером.
Мобильный отчет включает в себя дополнительную категорию под названием "Опыт пользователя". В эту оценку включается анализ конфигурации окон просмотра, размера целевых элементов (кнопок и ссылок), а также оптимизация размеров шрифтов:

Как проверить скорость работы сайта с помощью Pingdom

Один из наиболее известных инструментов для тестирования скорости сайта. Предоставляемые им отчеты разбиты на четыре раздела, которые включают в себя разбивку процесса загрузки, оценку производительности, анализ страниц и историю.
В анализе страницы приведен подробный обзор с дополнительной информацией: анализ размера, размер каждого домена (можно легко сравнить CDN-элементы с доменными), количество запросов на домен. А также, какой тип контента выполнял наибольшее количество запросов:

Анализ скорости загрузки сайта с помощью GTmetrix

Он проверяет как показатели PageSpeed, так и YSlow, присваивая сайту категорию от F до A. Сводный отчет разбит на пять разделов, включающих PageSpeed, YSlow, разбивку процесса загрузки, видео и историю.
При бесплатной регистрации можно проверить скорость загрузки сайта с семи различных локаций. GTmetrix также позволяет выбрать браузер, Chrome или Firefox.
Вы можете проверить и сравнить показатели сайта для различных типов соединений (например, кабель против dial-up ), чтобы определить, как это влияет на скорость загрузки страницы. В числе других функций можно отметить воспроизведение видео для анализа и выявления проблем при загрузке, а также возможность запуска Adblock Plus. При отключенной рекламе можно увидеть, как она влияет на загрузку анализируемого сайта:

Как измерить скорость сайта с помощью WebPagetest

Предлагает на выбор для тестирования более 40 локаций и 25 браузеров (включая мобильные). Инструмент присваивает сайту категорию от F до А на основе различных тестов производительности, таких как FTTB, сжатие, кэширование, эффективное использование CDN и т.д. Финальный отчет разбит на шесть разделов, включающих в себя общую оценку, детализацию, обзор производительности, проблемы при загрузке контента и скриншоты.
Сервис помогает диагностировать, какие задержки возникают во время первого поиска DNS (о чем упоминалось ранее). WebPagetest содержит также более продвинутые функции, такие как захват видео, отключение Javascript, игнорирование сертификатов:

Как проверить скорость сайта онлайн с помощью DareBoost

Проводя анализ скорости сайта этот инструмент учитывает более 100 контрольных параметров. Из них складывается общая оценка от 1 до 100 баллов. Можно сравнить показатели загрузки сайта на стационарных и мобильных устройствах, в Firefox и Chrome, а также для пяти различных географических точек.
Общий отчет разделен по приоритетам. С помощью бесплатной учетной записи можно экспортировать отчет в формат PDF и даже сравнить показатели сайта с другими ресурсами. Инструмент предлагает обширный перечень информации и примеров для каждого из 100 различных контрольных параметров. Кроме оценки скорости сайта отчеты также включают в себя рекомендации по SEO, доступности и качеству кода:

Как измерить скорость загрузки сайта с помощью Varvy Pagespeed Optimization

Предоставляемый сервисом отчет разбит на 5 разделов, включающих в себя диаграммы ресурсов, анализ CSS, JavaScript, выявленные проблемы со скоростью страницы и используемые сервисы.
Сервис предоставляет документацию и рекомендации о том, как улучшить сайт с помощью оптимизации процесса визуализации, использования кэширования в браузере, отложенной загрузки JavaScript и многого другого:


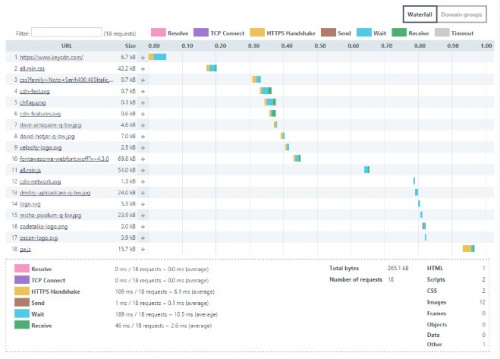
Проверка скорости загрузки страницы с помощью Uptrends

Предлагает более 35 географических точек для тестирования скорости сайта. Предоставляемый отчет состоит из двух разделов: разбивка процесса загрузки и группы доменов. Раздел «Группы доменов» содержит уникальную информацию, так как в нем ресурсы классифицируются по различным источникам: собственные, статистика, CDN, социальные, реклама:

Проверка скорости работы сайта с помощью dotcom-monitor

Предлагает для тестирования 23 различных географических точки и семь браузеров. Уникальной особенностью этого инструмента является то, что он позволяет запустить все географические тесты и просмотреть отчет по каждому тесту отдельно.
Общий отчет проверки скорости загрузки сайта разбит на пять разделов, которые включают в себя данные о производительности, диаграммы процесса загрузки (разбивка), хостинг и ошибки:

Тестирование скорости загрузки сайта с помощью PageScoring

Предлагает простой и понятный отчет о производительности. В нем отображается:
- Поиск домена;
- Время соединения;
- Время перенаправления;
- Размер страницы;
- Время загрузки.
После этого можно просмотреть, сколько времени потребовалось для загрузки отдельных элементов страницы:

Yellow Lab Tools

Это новый инструмент для тестирования скорости загрузки и качества front-end. Yellow Lab Tools предоставляет много полезной информации и содержит уникальные функции, которых нет в других инструментах. Например, отслеживание того, как взаимодействует JavaScript с DOM во время загрузки страницы.
Сайт получает суммарную оценку на основе следующих критериев:
- Вес страницы;
- Запросы;
- DOM;
- Некачественные скрипты Javascript;
- Некачественные стили CSS;
- Конфигурация сервера.
График JavaScript показывает фактические взаимодействия DOM во время загрузки страницы:

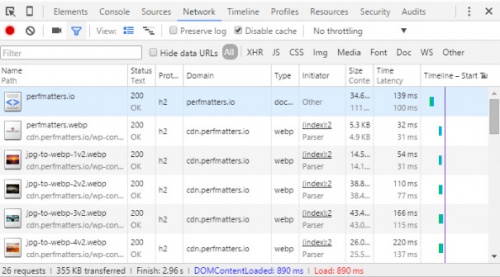
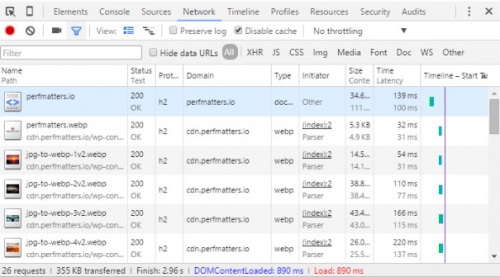
DevTools Google Chrome

Это очень простой в использовании инструмент для проверки скорости сайта. Его можно запустить в Google Chrome, используя сочетания клавиш:
- Windows: F12 или Ctrl + Shift + I;
- Mac: Cmd + Opt + I.
В последнем обновлении инструментов для разработчиков в графики процесса загрузки были добавлены панели сводных данных. Это позволяет увидеть, на загрузку какого элемента требуется большего времени. Чтобы увидеть эту информацию, кликните по панели шкалы времени и нажмите Ctrl + R (Cmd + R), чтобы обновить страницу. Затем можно кликнуть по панели "Сводка" и "Сводные данные":

В инструментах для разработчиков можно увидеть точное время загрузки контента DOM и общее время загрузки. Для просмотра этой информации кликните по панели "Сеть", нажмите на кнопку "Показать обзор" и Ctrl + R (Ctrl + R), чтобы обновить страницу. Синяя линия будет показывать время загрузки контента DOM, а красная - общее времени загрузки. Обычно все, что находится слева или соприкасается с синей линией - это элементы, которые блокируют DOM (ресурсы блокирующие вывод):

Sucuri Load Time Tester

Инструмент предоставит полную оценку производительности по шкале от A до F. Тест измеряет, сколько времени проходит от подключения к сайту или одной странице до полной загрузки. Параметр "время до получения первого байта", показывает, сколько времени потребовалось для начала обработки страницы:

Pagelocity

Инструмент проверки скорости загрузки сайта оценивает ресурс по 100-бальной шкале, которая состоит из таких параметров, как социальные функции, SEO, ресурсы и код. Он также позволяет отслеживать сайты конкурентов. Можно завести бесплатный аккаунт, чтобы воспользоваться дополнительными функциями.
Инструмент показывает, работает ли сайт через HTTPS, каково значение TTFB, и через диаграмму в графической форме отображает время загрузки элементов DOM:

Представление ресурсов позволяет быстро определить, какие элементы составляют общий вес страницы. На приведенном ниже скриншоте теста видно, что объем изображений более чем в 4 раза превышает объем внешних скриптов:

YSlow

YSlow выполняет тестирование скорости сайта в три этапа:
- Сканирует DOM, чтобы найти все компоненты (изображения, скрипты и т.д.);
- Получает информацию о размере каждого из компонентов (Gzip, неактуальные заголовки и т.д.);
- Принимает данные и дает оценки по каждому из правил.
YSlow оперирует 23 различными правилами, как показано ниже на примере теста. Можно использовать бесплатное расширение для Chrome или получить результаты YSlow от GTMetrix.

Проверка скорости сайта с помощью расширений для браузера Google Chrome
Существует много бесплатных расширений для браузера Google Chrome, с помощью которых можно проверить скорость сайта.
Вот некоторые из них:

- Page Load Time;
- app.telemetry Page Speed Monitor;
- Performance-Analyser;
- LoadFocus Load Testing.
Тестирование скорости мобильных версий сайтов
Это позволяют сделать следующие инструменты:
- WebPageTest;
- GTMetrix;
- DareBoost;
- dotcom-monitor.
Другой способ проверить скорость сайта - использовать инструменты для разработчиков Chrome в режиме устройства. Чтобы войти в режим устройства, кликните по иконке телефона в Chrome DevTools или нажмите Ctrl + Shift + M (Cmd + Shift + M ). После этого можно выбрать устройство, которое нужно имитировать. Также можно изменить настройки сети, чтобы увидеть, как сайт будет отображаться при 2G или 4G соединении.
Затем на вкладке "Сеть" можно запустить тест скорости:

Заключение
Существует целый ряд инструментов для тестирования скорости сайтов. Каждый из них имеет свои уникальные функции. Весьма полезно регулярно проверять свой сайт, чтобы установить ориентир и постепенно стремиться к нему.
После того, как определите проблемные места вашего сайта, можно начать исправлять их.
Комментарии