Как создавать собственные шаблоны в WordPress
Создание собственных шаблонов в WordPress – отличный способ сделать сайт уникальным и адаптированным под свои нужды. В статье объясняется, как правильно настроить шаблон для вашего проекта, от основ до более сложных решений.
Вы узнаете, как использовать шаблонные файлы и кастомизировать их для персонализации вашего веб-ресурса. Пошаговые инструкции помогут вам быстро освоить этот процесс и начать создавать стильные сайты.
Зачем создавать собственные шаблоны в WordPress
В интернете доступно множество премиальных тем оформления для WordPress, которые предлагают большое количество потрясающих встроенных шаблонов. Но они уже используются сотнями и тысячами сайтов. Кроме этого подобные шаблоны могут не соответствовать вашим требованиям.
Создание собственного шаблона для WordPress
Beaver Builder – это популярный плагин с визуальным редактором, который позволяет создавать уникальные шаблоны буквально за несколько минут.

Этот плагин предоставляет десятки встроенных шаблонов, которые помогут вам начать. А теперь рассмотрим, как с его помощью создать свои собственные шаблоны.
Шаг 1: Установка и настройка плагина Beaver Builder в WordPress
После скачивания, установки и активации плагина перейдите в меню Settings > Page Builder.

Затем введите лицензионный ключ.
Шаг 2: Создание первого собственного шаблона
Чтобы создать свой первый шаблон, в панели администрирования WordPress перейдите в меню Страницы>Все Страницы > Добавить новую. В текстовом редакторе перейдите на вкладку Page Builder.

Здесь доступно сразу несколько вариантов шаблонов. Выберите тот, который нравится больше всего. В раскрывающемся списке вы можете также выбрать тип шаблона.

После этого вы попадете в конструктор. Чтобы отредактировать определенное поле, кликните по нему.

В создаваемый шаблон можно добавить до 6 столбцов, боковые панели, аудио, изображения, разделители и многое другое. Чтобы добавить строки и боковые панели, кликните по вкладке Row Layouts. Затем перетащите вариант с нужным количеством столбцов в визуальный конструктор.

С его помощью можно изменить фон, добавить ссылки, текст, границы и многое другое. Эти столбцы и строки также могут быть сохранены для дальнейшего использования. Для этого нажмите кнопку Save.

Другие элементы дизайна доступны в Basic Modules. С их помощью можно добавить кнопки, аккордеоны, карты, таймеры обратного отсчета и многое другое.

Просто перетащите нужные элементы в визуальный конструктор, размещенный слева. Каждый из этих элементов настраивается. Например, чтобы добавить новый Heading, просто нажмите на заголовок и перетащите его в макет шаблона. После этого нажмите на него, чтобы настроить.
Перед вами откроется окно с тремя вкладками: General, Style и Advanced. Первая вкладка предназначена для добавления в заголовок текста, ссылки и т. д. Вторая вкладка позволяет стилизовать заголовок с использованием разнообразных цветов, шрифтов и т. д. Третья позволяет работать с полями, видимостью, адаптивностью, анимацией и т. д.

После редактирования шаблона нажмите кнопку Done. Затем вы увидите новое всплывающее окно с несколькими параметрами.

Они позволяют сохранить шаблон как черновик, опубликовать его или удалить.
Шаг 3: Повторное использование шаблона
Для повторного использования созданного шаблона перейдите в меню Tools. Там вы увидите следующие параметры:

Чтобы сохранить шаблон для последующего использования, нажмите кнопку «Save Template и дайте ему понятное название. После этого нажмите на кнопку Save.

Шаг 4: Управление созданными шаблонами
Шаблоны, созданные с помощью плагина Beaver Builder, можно использовать на неограниченном количестве WordPress-сайтов. Они хранятся в пользовательском типе записи templates.
По умолчанию эта опция скрыта. Вы можете сделать ее видимой, перейдя в меню Settings > Page Builder > Templates.

После этого в списке выберите значение Enable Templates Admin и нажмите кнопку Save Template Settings. После этого вы увидите новый пункт меню Templates в панели администрирования WordPress. Все шаблоны страниц, которые вы сохраните, появятся в этом разделе.
Экспорт шаблонов
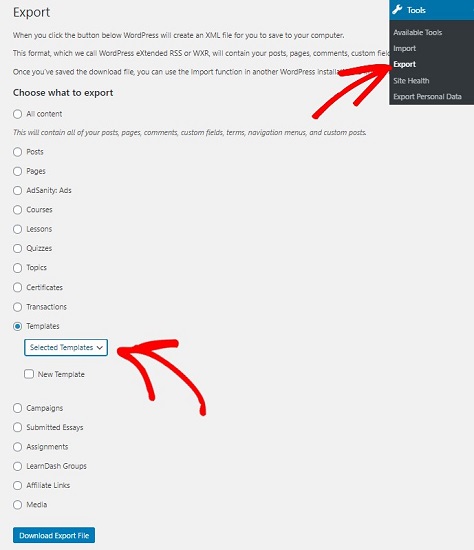
Чтобы экспортировать созданные шаблоны, перейдите в меню Инструменты> Экспорт.

Затем выберите «Шаблоны». Нажмите на стрелку выпадающего меню и выберите шаблон, который вы хотите экспортировать. После этого нажмите кнопку «Скачать файл экспорта».
Импорт шаблонов Beaver Builder
Чтобы импортировать шаблон, перейдите в панель администрирования WordPress сайта, на который вы хотите перенести шаблон. Затем перейдите в меню Настройки > Импорт > WordPress. Используйте опцию «Установить сейчас» доступную на вкладке WordPress. Это действие загрузит и установит WordPress-плагин для импорта.
После установки плагина вы сможете загрузить скачанный XML-файл. Теперь созданный шаблон готов к использованию и на другом сайте.
Комментарии