Пошаговое руководство по редактору Gutenberg для WordPress
Гутенберг – мощный редактор для WordPress, который позволяет легко создавать страницы и посты с помощью блоков контента. В нашем пошаговом руководстве вы освоите все функции редактора и научитесь эффективно использовать его для улучшения контента.
Узнайте, как работать с текстовыми, медийными и дизайнерскими блоками, а также как настроить страницы, чтобы они выглядели профессионально и удобно для пользователей. Мы расскажем о хитростях, которые помогут ускорить ваш процесс работы с WordPress.
Что такое редактор Gutenberg?

Gutenberg – редактор блоков, используемый WordPress по умолчанию
Если вы используете WordPress 5.0 и выше, то наверняка сталкивались с новым блочным редактором Gutenberg. С точки зрения функциональности привычный классический редактор и Gutenberg делают одно и то же: помогают создавать контент. Только помните о том, что WordPress перестанет поддерживать классический редактор после 2022 года.
Gutenberg не похож на традиционный текстовый редактор. Он использует блоки контента так же, как и современные конструкторы веб-страниц.
Как создать запись WordPress с помощью редактора Gutenberg
В этом разделе мы создадим новую запись WordPress с помощью редактора Gutenberg. Для этого в панели администрирования перейдите в меню Записи> Добавить запись.

После чего вы попадете в редактор Gutenberg.

Добавление заголовка

Первый блок, который вы увидите — это заголовок, расположенный в верхней части документа. Чтобы создать заголовок записи, введите текст внутри блока.
Нужно отредактировать постоянную ссылку? Для этого в блоке «Заголовок», нажмите кнопку «Изменить».

После добавления заголовка нажмите клавишу Enter, чтобы начать новую строку.
Добавление нового абзаца

Нажатие Enter создает новый блок абзаца. Прежде чем вводить какой-либо текст в блок, задайте несколько параметров.

Примечание. Вы можете:
- Преобразовать блок абзаца в блок другого типа.
- Добавить изображение.
- Изменить блок абзаца на блок заголовка.
- Превратить блок абзаца в галерею.
После добавления текста появляется панель инструментов для форматирования.

С помощью панели форматирования можно:
- Преобразовать абзац в цитату, заголовок, список, код и отформатированный текст.
- Сделать текст жирным, курсивом, зачеркнутым и подчеркнутым.
- Выровнять текст по левому краю, по правому краю, по центру и по обоим краям.
- Добавить ссылку, открывающуюся в новой вкладке.
- Вставить встроенное изображение.
- Скрыть настройки блока.
- Создать дубликат слоя.
- Вставить блок до или после текущего блока.
- Редактировать блок как HTML-код.
- Добавить текущий блок в коллекцию для последующего использования.
- Удалить блок.
Дополнительные параметры доступны на вкладке «Блок» в меню боковой панели.

Для этого:
- Перейдите на вкладку «Блок», чтобы просмотреть все параметры и настройки блока.
- Установите размер шрифта и активируйте параметр «Буквица» .
- Добавьте цвет фона к абзацу.
- Также можно добавить собственный класс.
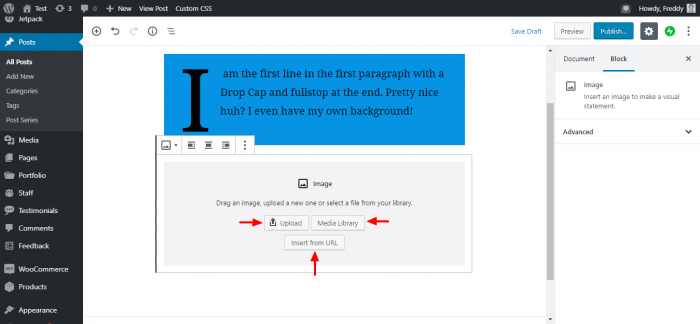
- Синий фон и большая первая буква уже применены в редакторе Gutenberg.
Вкладка «Документ» в боковой панели
В боковом меню доступна вкладка «Документ».

Как работать с этой панелью:
- Перейдите на вкладку «Документ».
- Здесь вы можете запланировать публикацию, установить видимость и статус записи.
- Отредактировать постоянную ссылку.
- Выбрать существующую или создать новую категорию.
- Добавить метки к записи.
- Установить главное изображение.
- Создать отрывок.
- Разрешить комментирование.
Теперь добавим изображение ниже первого абзаца.
Добавление изображений в редакторе Gutenberg

После нажатия Enter создается новый блок абзаца. Чтобы добавить изображение, кликните по иконке «+».

Все варианты добавления изображений:
- С помощью иконки «+».
- Добавить обычное изображение.
- Добавить галерею.
Нажмите любую из иконок и добавьте изображение.

После чего загрузится блок «Изображение».

Он позволяет загрузить изображение или добавить его из библиотеки мультимедиа. А также добавить альтернативный текст, заголовок и описание.
Обычные настройки мультимедиа...

… и настройки блока «Изображение».

В качестве иллюстрации я добавила текст и кнопку под ним.
Как добавить загружаемые файлы
Редактор Gutenberg позволяет легко добавлять загружаемые файлы в запись или на страницу WordPress. Для этого в новом блоке «Абзац» нажмите на иконку «+», перейдите к «Основным блокам», «Файл».

После чего будет добавлен блок «Файл».

Он позволяет загрузить новый файл или добавить его из медиа библиотеки. После чего Gutenberg автоматически добавляет кнопку «Скачать» .

Добавление цитаты в редакторе Gutenberg
Чтобы добавить цитату, на новой строке кликните по иконке «+» и в основных блоках выберите «Цитата».

После этого будет добавлен блок «Цитата».

Чтобы добавить цитату, введите текст внутри этого блока.

Добавление встроенных блоков медиа в редакторе Gutenberg
Редактор Gutenberg поставляется с блоками для встраивания видео и других медиафайлов с более чем 30 различных площадок (YouTube, Vimeo, Facebook, SoundCloud, WordPress, Slideshare и так далее).
Чтобы встроить содержимое, кликните по иконке «+» и выберите пункт «Вставки». В качестве примера я выбрала YouTube.

Затем вставьте URL-адрес YouTube-видео и нажмите кнопку «Вставить».

После чего Gutenberg автоматически преобразует ссылку во встроенное видео.

Как добавить кнопку в редакторе Gutenberg
В новой строке кликните по иконке «+», «Элементы разметки», «Кнопка».

После этого добавится блок «Кнопка».

В нем вы сможете отредактировать текст кнопки и добавить к ней ссылку. А также настроить кнопку через боковое меню справа.

Как добавить колонки в редакторе Gutenberg
Блок «Колонки» доступен в разделе «Элементы разметки».

Редактор Gutenberg по умолчанию добавляет две колонки.

Вот что у меня получилось.

Как в редакторе Gutenberg добавить изображение рядом с текстом
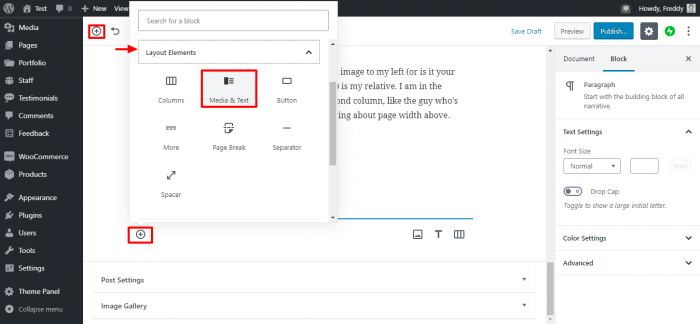
Чтобы добавить изображение с текстом, в коллекции блоков «Элементы разметки» выберите элемент «Мультимедиа и текст».

После этого вы должны увидеть в редакторе блок «Мультимедиа и текст».

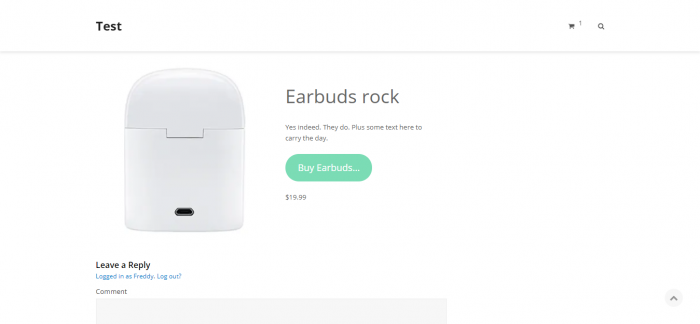
Затем загрузите изображение или видео. После этого добавьте текст.

Вот что получилось.

Сторонние блоки для редактора Gutenberg
Редактор Gutenberg поддерживает и блоки сторонних разработчиков. Например, вы можете добавить блоки WooCommerce в запись WordPress. Для этого необходимо установить и активировать плагин WooCommerce. Затем в новой строке кликните по иконке «+», в разделе «WooCommerce» выберите тот блок, который вам необходим.

Другие важные блоки
Вот список других блоков, доступных в Gutenberg:
- Виджеты- позволяет добавлять контент из виджетов в записи блога.
- Шорткоды.
- Классический блок.
- Больше– это блок, который ранее было принято называть тегом «Читать дальше»
- Разрыв страницы.
- HTML-код.
- Таблица.
- Галерея.
Быстрые хаки для редактора Gutenberg и сочетания горячих клавиш
Редактор Gutenberg поставляется «в комплекте» с парой хаков и сочетаний горячих клавиш. Например, если вы введете «/» внутри блока абзаца, то появится список доступных блоков.
Вы также можете выбрать конкретный блок, введя его название после обратной косой черты («/»). Например, если ввести «/image», то получите блок изображения.

Для просмотра всех доступных сочетаний горячих клавиш воспользуйтесь клавиатурной комбинацией SHIFT + ALT + H в Windows и OPT + CTRL + H в Mac.
Чтобы просмотреть структуру документа, кликните по иконке «i».

Мы надеемся, что данное руководство помогло вам освоить редактор. Gutenberg. Теперь вы сможете использовать блочный редактор для создания контента, как профессионал.
Комментарии